ひとりのユーザーになって楽しみながら!Zenback開発の裏側とプロダクトマネージャーが大事にしている3つのポイント
こんにちは。Zenbackプロダクトマネージャーのことぶきです。
私たちZenbackチームは先週(6月14日)、3回目の大きなリニューアルを公開しました。
関連機能がすごくリッチになったり、もっとブログになじむ新しいテーマを追加したり、その他にも気づきにくいような細かいところもたくさんアップデートしています。
今回のリニューアル、おかげさまでZenbackを利用しているブロガーの皆様に、ブログやツイートでたくさんのうれしいお言葉をいただきました。
今回のアップデートで、一番嬉しかったのは、画像表示もそうですが、こういった根本的なデザインや表示方法も改善されていくんだなと分かったことです。中の人は、ツイッターでしっかりコミュニケーションをとったりしていて、頑張っている印象は元からありましたが、それが目に見える形で表れてくるのは、やっぱりいいですよね。
From 新しくなったzenbackで関連記事を表示しよう!新デザイン紹介と・・・早速余白も調整してみました。 - sunabox
こんなふうに言っていただけたこと、本当に私達の思いがユーザーに伝わっているんだなと、じんとしました。
一貫してユーザーに近く、ユーザー目線を失わず進化をとげてきた私たちZenbackチームが、何を心がけ、どんなふうに開発を進めているかを今回のリニューアルの裏側の話を交えながら、ご紹介いたします。
そもそも、Zenbackってなに?
まずはZenbackを知らない方のために、ちょっとだけZenbackの説明をさせてください。
Zenbackは、ソーシャルメディアとサイトをもっと近づけるブログパーツ(もしくはウェブウィジェット)です。記事をソーシャルにシェアするためのボタンを表示したり、記事への反応をネットのあちこちから集めてきたり、関連するブログ記事の情報をページにまとめて表示します。
ブロガーの「古い記事も見てほしいな」、「シェアしてくれるとうれしい」、「ブログの反響を知りたいな」という思いを叶えます。
この記事の一番下にも、もちろんついてます。
Zenbackチームの心がけ
Zenbackのコアメンバーはフルタイムに換算すると3人分くらいの、とってもコンパクトなチームです。
※フルタイムでないメンバーも多いので、実際に参加している人数はもうちょっと多い。
基本的にはこのコアメンバーで、開発・運用・サポートをぜんぶやっています。
わたしがプロダクトマネージャーとして、このチームメンバーと共にユーザー目線の開発のために日々意識していることを3つのポイントにまとめました。
1. Eat your own dog food! 自分が作ってる製品を使おう!
私たちは、ブログ(やサイト)で発信する人を応援したいと思っています。
そして、私たち自身もブロガー。プライベートで書くブログのためのツールですし、自分たちもユーザーとして毎日使っています。公私混同というよりも、「私」であるプライベートで使うツールだからこそ、自分たち自身も一人のユーザーとしてユーザー目線を持ち続けていられます。
自分が使って便利。自分が使ってるからこそ、気になる点も目に付く。ほしい機能も思いつく。それを一つずつ直していくことの繰り返しです。
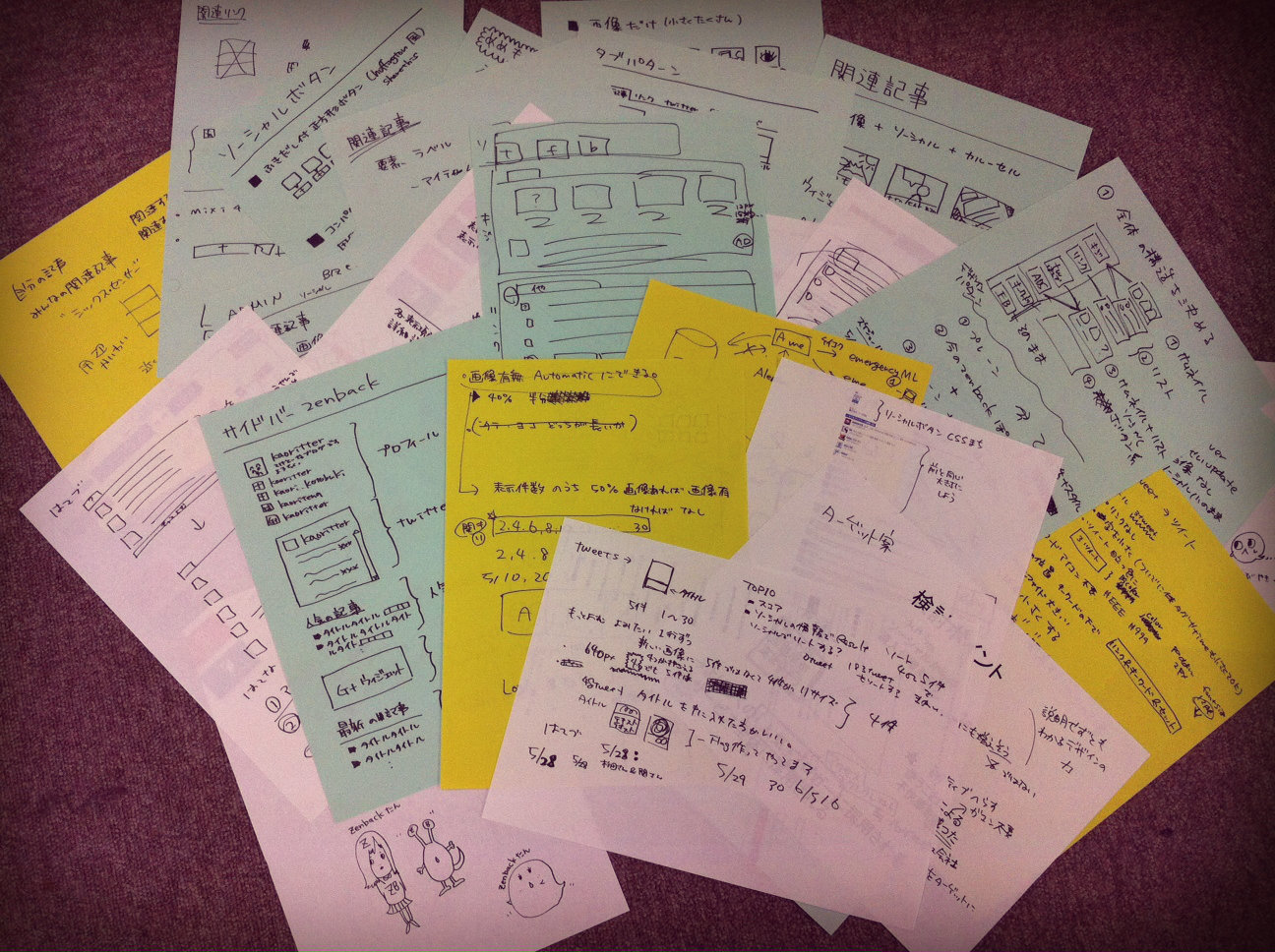
そんな中から、こんな風に毎日たくさんアイディアやペーパープロトタイプを書きだして、実現する機能を絞ってきました。

「楽しくブログを書いて、もっと見てもらうためには、こんなものがあればいいよね、こういうことZenbackでできたらいいよね。」というアイデアを全部書き出しています。没になったアイデアもたくさん。
2. ユーザーの声を聞こう
Zenbackはサポートもチーム内でやっています。
毎朝、席について一番最初にすることはユーザーの声を全部拾い集めること。ユーザーの声を聞いてからお仕事を始めています。
Twitterアカウント(@zenback)やFacebookページ(Zenback)、その他お問い合わせメールへの声を読んでいます。
製品名でのエゴサーチも大好きです。各ソーシャルメディアや、Google Alertを使ってZenbackに対する声はなるべく余さず聞いています。
お褒めの言葉も、厳しいご意見も、気づいたものはできるだけお返事しています。
そして、ユーザーからの重要なコメントはすかさずチーム内にシェアしています。
今回の大規模リニューアルでももちろんたくさんのユーザーの皆様からのご意見を参考にさせていただきました。例えば、関連周りの部分。
もっと関連記事をクリックして、自分のブログの他の記事も見て欲しい
以前は関連記事の部分は、記事タイトルのテキストだけでした。
「タイトルだけで、リンク先の内容をイメージしてもらえるかな?リンク先の記事を読みたいって思ってもらえるかな?」と考えて、導入したのが二つの機能。
- 画像を表示することで、より訪問者の方に関連記事の部分に目を向けてもらおう!
- ツイート数も表示したら、リンク先の記事の話題度が見えてクリックしたいと思ってもらえるかも!
ていうか「関連リンク」って意味がわかりづらい?
関連リンクは、全部のZenback利用ブログからピックアップした関連する内容の記事のリンクを表示するエリアです。
「関連記事」、「関連リンク」と他記事へのリンクが並んでいましたが、その違いは訪問者の人にはちょっとわかりづらい。
だからこんな解決方法を考えました。
- 「関連する記事」、「関連するみんなの記事」にすることで各エリアの意味を明確に説明
- Faviconを表示することで「他のサイトに行く」感を見せる
そんなこんなで、実は関連機能周りだけでも、こんなに新しいポイントがあるんです。

3. 楽しんで開発しよう
Zenbackチームは、面白いことが大好きです。私たちの調査によるとZenbackを利用しているブロガーも、どうやら面白ネタが大好きのようです。(参照:もしもZenbackが1万人の村だったら〜アクセス解析にみるZenbackの特性〜 - Six Apart ブログ)
インターネットってカオスで毎日いろんなコトがあちこちで起こっていて楽しいですよね。Zenbackはブログを楽しんで書いている人を応援したいので、私たちも楽しんで作らなければいけません。
突拍子も無いアイデア、いつでも大歓迎。
毎日たくさんのくだらないアイデアにまみれて楽しくやっている私たちですが、そんな中でももちろん結実したアイデアもあります。そのひとつが、「Web人格ジェネレーター」

弊社製品である、「Lekumoキャンペーンビルダー」と、私たちが最近はまっているマンガ作成ツール「コミPo!」のコラボレーションで、社内の人材だけでコンパクトに作りました。
公開5日間で、2万人を超える人に楽しんでもらえました。私たちの遊び心(というかおふざけ)が、楽しんでもらえて幸甚です。
私たちが楽しんで開発しているかどうか、ユーザーはたぶんわかっちゃう
なぜ「楽しく」が大事なのかといえば、「自分たちの熱意や思いは、絶対にユーザーに伝わる(というか伝わっちゃう)」からなのです。
ただ与えられた業務として淡々と作っているものと、「ブログをもっと良くしよう!」など何らかの思いをもって楽しんで作っているものって、やっぱりぜんぜん違う。
ユーザーが愛用してくれる → 自分も毎日便利に使ってる → 開発のやる気が出るし楽しい!
のサイクルをぐるぐる回したいのです。そのために、私たちは製品をつくっています。
ということで、ただいま私たちZenbackチームは今回のリニューアルに寄せられた、ご意見を精査して次のアップデートの準備をしております。あなたのご意見が採用されるのももうすぐかも。 楽しみにお待ちいただければうれしいです。
Six Apart をフォローしませんか?






