絵が描けないマーケター、コミPo!入れてみろ、いろいろと捗るぞ ~ WebマーケターのためのコミPo!講座~

こんにちは。Zenback担当の田村です。
6月14日にZenbackはデザインリニューアル&新機能追加リリースを行いました!
今回のリニューアルへの想いに関しては、ことぶきに語ってもらうこととして、私からは、リニューアル記念コンテンツ
次世代Web人格ジェネレーター
http://web-jinkaku.zenback.jp/
の制作秘話など、ご紹介していきます。
このサイトは、Zenbackチーム2人+マーケ担当のdaichiでアイディアを出しつつ、漫画作成ソフト「コミPo!」と当社の製品「Lekumo キャンペーンビルダー」を利用して作成しました。これにより、イラストを作る、サイトをデザインし構築する、など、通常デザインチームに依頼する作業も、Zenbackチーム内で完結しております。ネットウォッチ大好き属性の3人がうっかり集まってしまったことが災いし、ノリノリで企画は進行していきました。
↑Google Docsに残る悪ノリ履歴...
結果としてどういうものができあがったかはご覧いただいたとおりですが、今回は、"こういう、ちょっとしたキャンペーンサイトが作りたいんだけど、いかんせんちょっとしたイラストが描けなくて..."とお悩みの皆さまむけに、コミPo!(とキャンペーンビルダー)を自主的に全力でオススメしたいと思います。
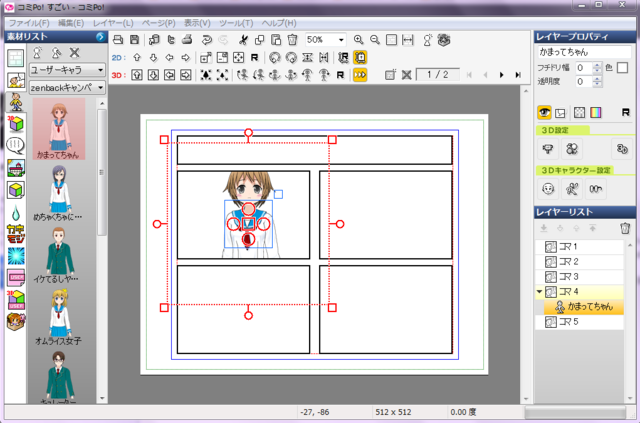
これが「コミPo!」の管理画面だ!
コミPo!とは、漫画家、田中圭一氏監修の「まったく絵を描かなくても、誰でもマンガを完成させられるソフトウェア」です。とにかく絵を描くことにコンプレックスがあり、かの名作漫画『ハチミツとクローバー』を読んでも主人公はぐちゃんへのルサンチマンしか湧いてこず大変困ったことのある私のような人間にはうってつけのソフトです。
操作感は、ほとんどパワポ。ページを追加し、コマを作成、コマの中に人物をドラッグ&ドロップで配置、という大変わかりやすい手順によって、あっというまに漫画ができます。これまた、一連のイラレやフォトショなどのかっこいいアドビ製品に対してもコンプレックスのある、私のような人間にはうってつけです。
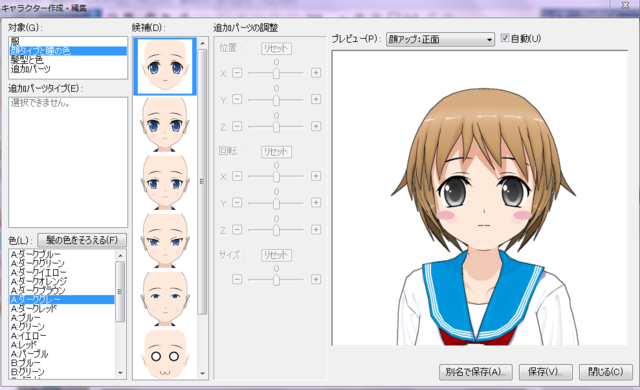
キャラクター設計は「学園モノ」を逆手にとれ!
この「コミPo!」をつかって、早速マーケティング素材をつくっていこうというわけですが、はじめに問題となるのは「コミPo!デフォルト素材には学園モノの制服素材しか含まれていない」という点でしょう。
もちろん、ビジネス用の素材を追加購入してもいいのですが、その前にまず、キャラクター設計について、考えてみてください。もし自由にキャラ設計ができるとしたら、そのひとは何歳なのか、職業は何なのかと、細かい設定が必要です。そしてオフィスモノで話をすすめると、だいたいの場合において、IT業界ならIT業界、飲食業界なら飲食業界の慣習が入りこみ、意図せず内輪ウケストーリーになってしまうことが目に見えています。
その点、学園ならば誰もが通った道!万人をターゲットとすべきウェブマーケティングには、学園モノこそがふさわしいといっても過言ではないのです。
できたキャラクターは名前をつけて保存し、つぎのステップです。
とにかくぐるぐるまわせることが醍醐味!
さて、ではいよいよコマ内に人物を配置していきます。
できたキャラクターをドラッグ&ドロップ。
ではつぎにセリフのふきだしを...と進む前にちょっと待ってください!まず足元が切れてますから、枠のサイズに合うように拡大して...そして、真ん中の赤い□と○4つに注目です。
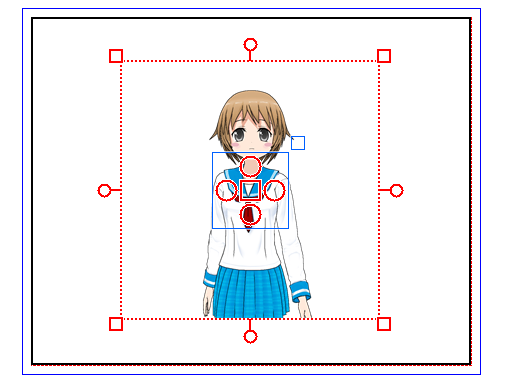
コミPo!のキャラクターは、このボタンで上下左右に360度ぐるぐるまわして、いろんなアングルにできるのです!この「ぐるぐるまわせる」ポイントがコミPo!最大の醍醐味。この機能を使わなければ、コミPo!人生の8割を損しているといっても過言ではないでしょう。
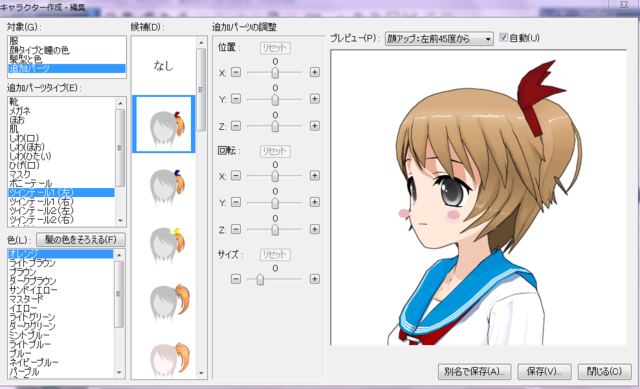
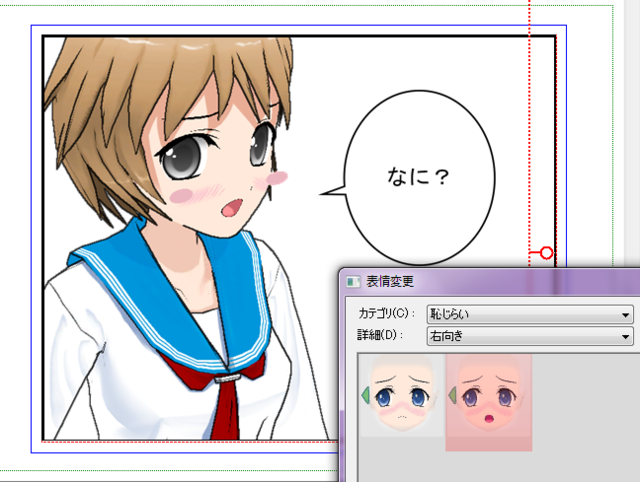
 ↑お好みでツンデレにも。わたしがツンデレ女子が好きすぎるだけかもしれません。
↑お好みでツンデレにも。わたしがツンデレ女子が好きすぎるだけかもしれません。
デフォルトのポーズ設定をとにかく使い倒そう!
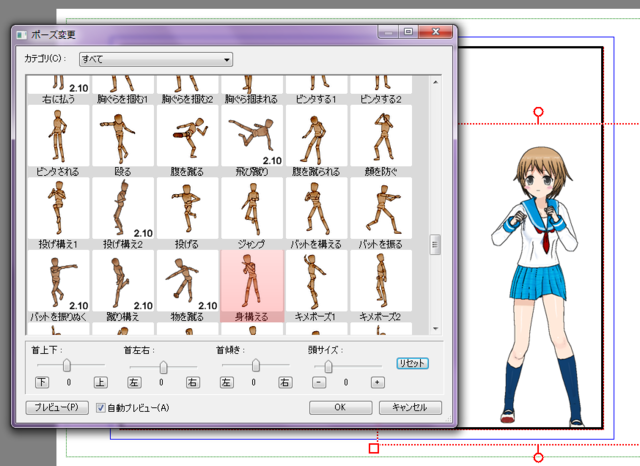
360度のアングル変更から先にご説明しましたが、コミPo!には、立つ、座るなどのポーズもたくさん用意されています。
ポーズやアングルを決めてからでも、「モデルをチェンジ」で人物を変更することもできます。
このポーズ設定、慣れてくると逆に「このポーズをつかうためにどうストーリーを組み立てるか」って感じになってきます。
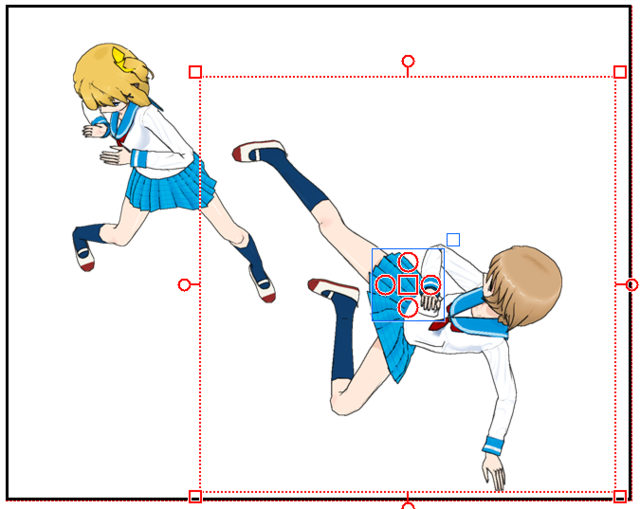
 アクション系のポーズが充実してるからこのふたり戦わせてみようかなー、とか。
アクション系のポーズが充実してるからこのふたり戦わせてみようかなー、とか。
さらに、よくつかうポーズや設定は、「ユーザースナップ素材」として保存していけば、ドラッグ&ドロップで一発で呼び出せるようになります。また、「プリセットスナップ素材」をつかえば、いろんな小道具を持たせた動きも簡単。
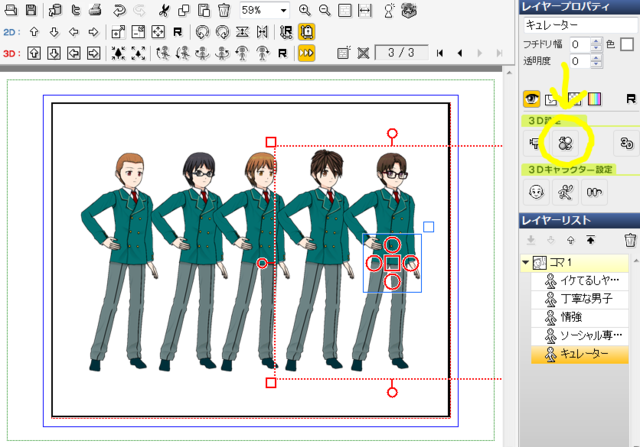
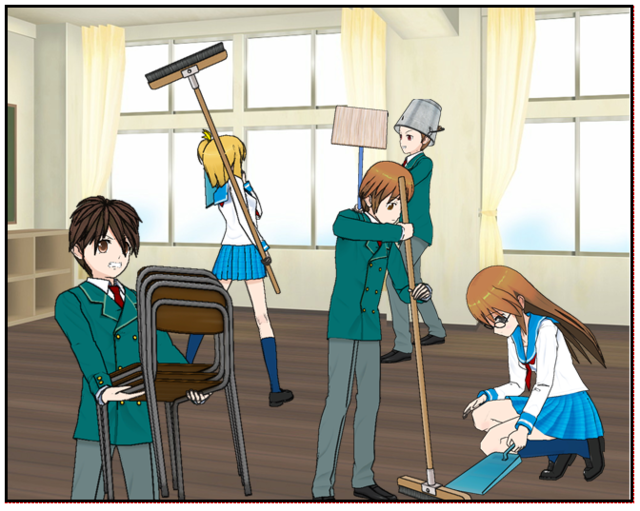
 これもまたなにに使うのかわかりませんが、こんな群像劇も楽々。
これもまたなにに使うのかわかりませんが、こんな群像劇も楽々。
画像の出力設定が神!
こうして作成した漫画を、いざ出力するぞというときに、「WMVでしか出力できません」(かつてのWindowsムービーメーカーがそうでした)とか、「aiファイルで出しといたからあとよろしく」(aiファイルってなに!どうやって開くの!)とか言われちゃうと、それを使う側としてはものすごく萎えるのですが、コミPo!の画像出力設定は、主にIT初級者にとって神です。めちゃくちゃわかりやすいうえに、できないことがない。
↑これが神の画像出力設定画面
たとえば、次世代Web人格ジェネレーターのページ上に載せているZenback宣伝漫画の場合、
画面の外側から、緑の枠線、青の枠線、コマ枠、キャラクターやセリフなど、となっているのですが、おとなしくページ全体を出力する以外に、そのいずれの位置で出力するかが選べます。
 ↑コマで出力するとこういうかんじ。ちなみにコマ枠線は太さが0~99pixまで、色も選べます。
↑コマで出力するとこういうかんじ。ちなみにコマ枠線は太さが0~99pixまで、色も選べます。
 ↑キャラクターとセリフを選択して出力もできます。背景透過ができるので、挿絵画像につかうのによいですね。
↑キャラクターとセリフを選択して出力もできます。背景透過ができるので、挿絵画像につかうのによいですね。
ちなみに、このZenback宣伝漫画は最初、「青枠線内で出力」し、どうにも余計な余白ができてしまうな、と困っていたのですが、この「複数レイヤーを選択して出力」という技を使うことによって、全コマを選択して幅を合わせた余白のない画像を作成することができました。かゆいところに手が届きまくります。
Web上のワンポイントイラストとして使うことが多いWebマーケターのために、コミPo!画像出力方法TIPSを念のため載せておきます。
- 必要な数分のコマを作成する
- コマをそれぞれ右クリックし、天地、左右をピクセルで指定。尚、コマとコマの間の余白も、位置指定で指定できます。
- コマの線の色、線の太さを指定。線の太さの数値もピクセルです。
- レイヤーリストで、ctrlを押しながらコマを複数選択
- 画像ファイル出力、[選択したレイヤーのみ]、[編集画面サイズ]で出力。JPEG or PNGはお好みで。
これで思った通りの大きさの画像が出力できました!
Zenbackトップページに載っている4コマ(載ってるんです。コミPo!使いすぎですね)は、上記手順にのっとって作っています。というのも、一度てきとうに作ったら線の太さが合わなくて作りなおしたからです。ご参考までに。
イラストの利用に(ほとんど)制約がなくて気持ちいい!
さて、ここまで作ってきたコミPo! 画像ですが、さてつかおう、というときに「商用利用はダメですよ」とか、「xxxxxxで利用するときは一報を」とか「必ずコミPo!ロゴを入れてね」といったルールになっていると、いちいち確認しなくてはならなくてむーん、というところなんですが、コミPo!の素晴らしいところは、そのあたりがほとんどフリーであること。(コミPo!の素材自体にはコミPo!側に著作権があります。素材そのものの再配布などはダメ、てことですね)
というわけでご覧くださいこの採用事例の豊富さを。
コミPo! 採用事例
http://www.comipo.com/about/case.html
漫画としての使い方だけでなく、Androidアプリや、ゆずポン酢のパッケージや、NHK高校講座やら、ものすごくいろんなところに使われてますね!すごい!
当社の「Lekumoキャンペーンビルダー」用の素材としておつかいいただくことももちろんOK!
 ↑キャンペーンビルダーならこんな感じで、画像をアップロードして説明を書いていくだけです。
↑キャンペーンビルダーならこんな感じで、画像をアップロードして説明を書いていくだけです。
(と自社製品の説明は1枚で終わらす)
「コミPo!」×「Lekumoキャンペーンビルダー」はベストパートナーといえるのではないでしょうか!
もちろん、「Lekumo ビジネスブログ」でちょっとした挿絵をつけたいときにも効果抜群ですし、関連画像機能が搭載された「Zenback BIZ」用にog:imageを準備するときにも使えますよね!!
ようやく宣伝らしい宣伝ができ、わたしはいまほっと胸をなでおろしているところです。
そのほか、コミPo! マーケットプレイスが素敵すぎ、など、コミPo!についてお伝えしたいところはまだまだありますが、さすがにこのあたりにいたしましょう。
次回は(やっと)、制作秘話第2弾、「今回のキャンペーンで、キャンペーンビルダーをつかってどんなデータがとれたか?そして気になる効果のほどは?」をお伝えする予定です。
Six Apart をフォローしませんか?