og:image 徹底解説、意味も設定画像スペックもこれでばっちり! 2024年1月更新
この記事のポイントは…
主に個人ブログやブログ形式のオウンドメディアを運営する皆さまを対象に、アイキャッチ画像の概要と設定方法を詳しく紹介する記事です。
アイキャッチ画像(サムネイル画像やOGP画像とも呼ばれます)とは、サイト内やSNSのタイムライン上に記事URLと共に流れる記事の顔となる画像のこと。
アイキャッチ画像を利用するために必要な知識、画像の仕様と非デザイナー向けの作成方法、アイキャッチ画像をHTMLのメタ要素OGP内で指定する方法を記事内で詳しく解説しています。
この記事は、2024年01月12日に更新しました!

ウェブ記事のアイキャッチとなるタイトルを載せた画像、ソーシャルメディア上で、良く見ませんか?まさにこの文章のすぐ上にある「徹底解説」と書かれた画像も、アイキャッチ画像のひとつです。
この記事は、主に個人ブログやブログ形式のオウンドメディアを運営する皆さまを対象に、アイキャッチ画像の基本と、og:image を使った記事への設定方法、画像の作り方のヒントを紹介します。この記事を読めば、記事のアイキャッチ画像についてはバッチリです!
改めまして、こんにちは。ソーシャルメディア課長、ヒカルです。この記事は、最初に公開したのは2012年なのだけれど、2024年1月時点の最新版になるよう、ほぼ全て書き換えました!
アイキャッチ画像の呼び方いろいろ
アイキャッチ画像とは、記事の中身を視覚的に伝えることで読者の目を惹き、アクセスを促すための画像です。書籍で言えば表紙のような役割を果たすので、カバー画像とも言われます。
他にも、サムネイル画像という呼び方も聞いたことがあるかもしれません。本来、サムネイルとは元画像の縮尺版、親指の爪(thumb nail)サイズに小さくした画像を指す言葉です。最近では、YouTube動画のカバー画像が「サムネイル」とか「サムネ」と呼ばれているので、記事のアイキャッチ画像も「サムネイル画像」と呼ぶケースも増えています。
また、見出し画像と呼ぶブログサービスもありますね。
他にも、OGP画像とかog:imageといった、画像の指定方法で呼ぶこともあるかもしれません。
このように、呼び方はさまざまですが、指し示している物はほぼ同じです。なので、この記事では総称してアイキャッチ画像と呼称しますね。
アイキャッチ画像って、どこで使われているの?
記事へ誘導する目的で使われるアイキャッチ画像は、記事リンクと共にいろんな場所に表示されます。
自分のサイト内のトップや関連記事
アイキャッチ画像はその記事が掲載されているサイト内のあちこちで、使われています。
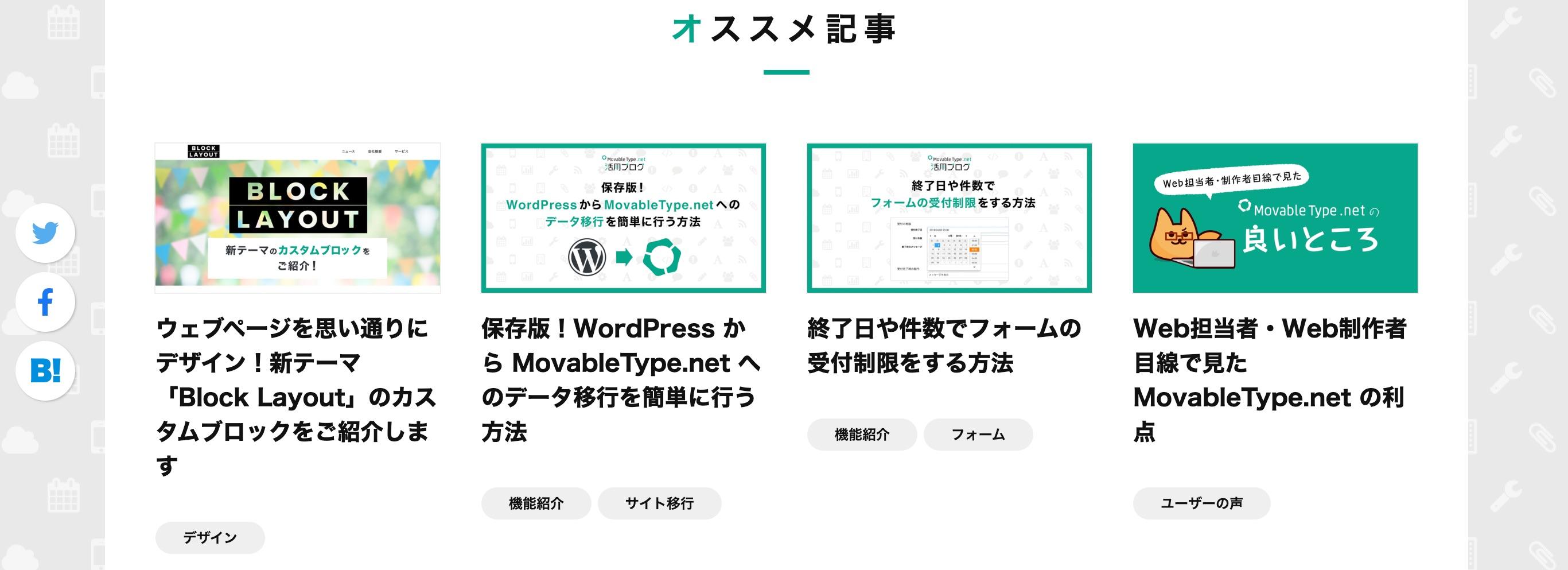
例えば、サイトのトップページにある記事一覧です。下の画像のように、記事のアイキャッチ画像がタイトルと共に並んでいるのはよく見ますね。

他にも、記事下やサイドバーに「関連記事」や「人気記事ランキング」として、サムネイル画像が並ぶこともあります。
ソーシャルメディア上
ソーシャルメディアのタイムライン上でも、アイキャッチ画像をよく見ますよね。
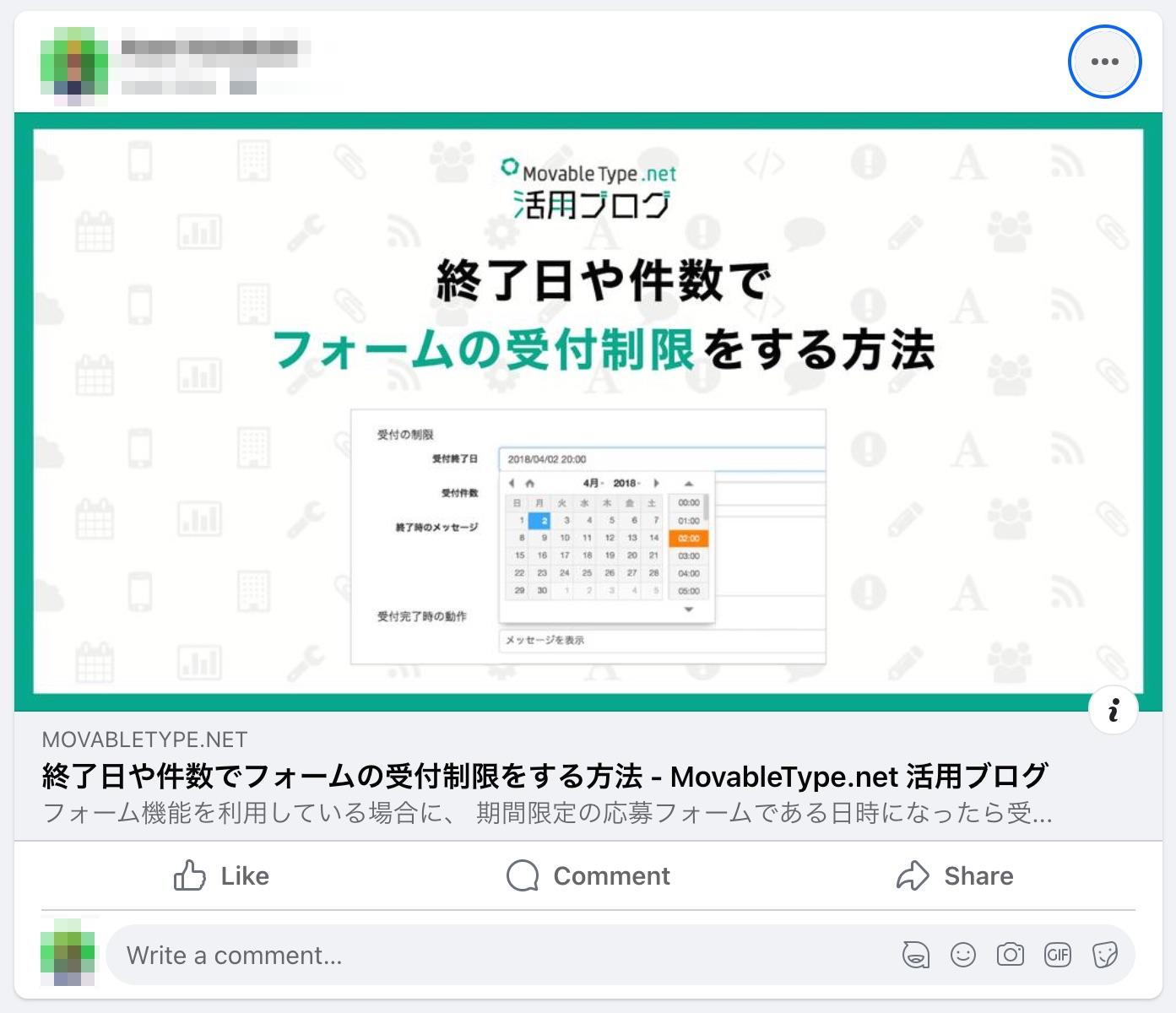
例えば Facebook では、投稿内に、記事のアイキャッチ画像+下に表示されるグレー枠内にドメイン・タイトル・記事冒頭数十文字が表示されます。

X(旧:Twitter)
X では、リンクの表示形式がここ半年ほど何度か変わっています。2024年1月10日時点では、記事URLを含む投稿(いわゆるツイート)をポストすると、記事のアイキャッチ画像の下部にオーバーレイで記事のタイトルが表示されます。下の画像の例では、「2024年、あけましておめでとうございます(以下略)」が記事タイトルです。その下にドメイン情報「sixapart.jpから」と添えられています。

Bluesky、Threads、Mastodon
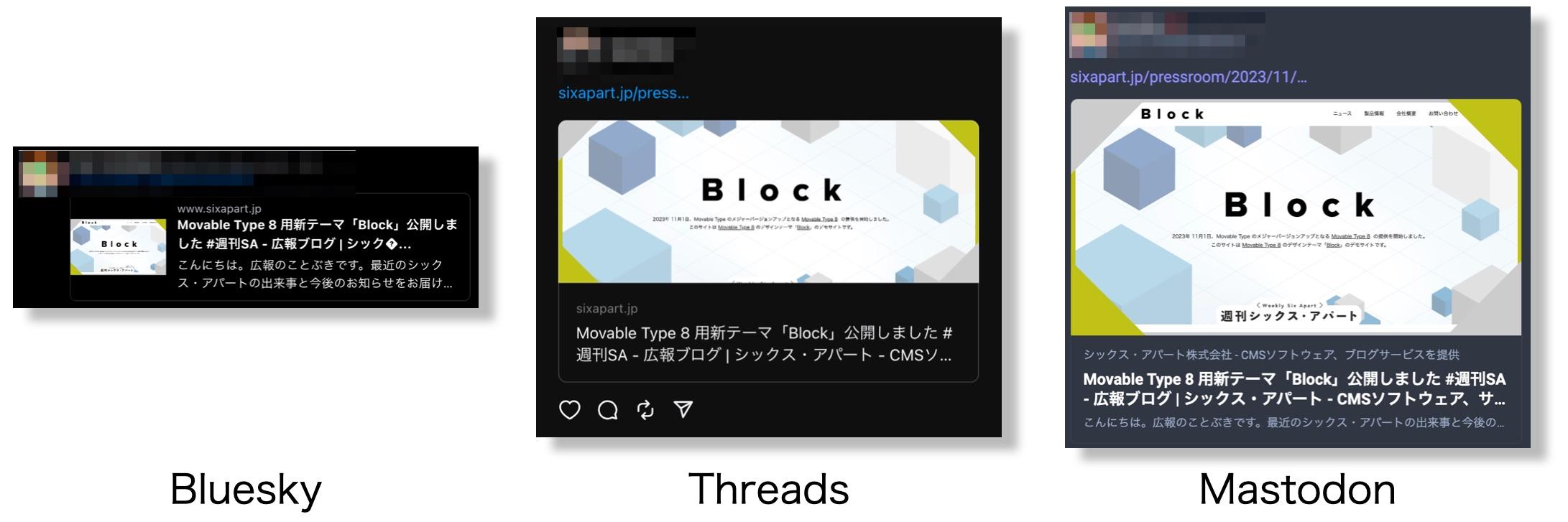
最近話題の新しいソーシャルメディア、Bluesky、Threads、Mastodonも同様に、記事URLを含む投稿をポストするとその記事のアイキャッチ画像が表示されます。

上の3つの画像を見比べると、画像の表示サイズが小さかったり、上下が切れていたりします。これらは閲覧するデバイス(PC・スマホ・タブレット)の違いや、閲覧するクライアントアプリによって、アイキャッチ画像の表示エリアの切り取り方が異なるからなのです。
他サイトの記事に埋め込まれる
ソーシャルメディア以外にも、記事が別のサイトからリンクされるときに、アイキャッチ画像も合わせて表示されることがあります。
例えば、note の「埋め込み」機能を使って、記事内に埋め込むと下の画像のように、横長ボックス内の左側に記事のタイトル・本文冒頭・ドメイン、右側にサムネイル画像が表示されます。

記事にアイキャッチ画像を設定するには?
記事にアイキャッチ画像を設定するためにやるべきことは、大きく分けて2つあります。
- アイキャッチ画像を作る
- 記事のソースコード内で og:image として、アイキャッチ画像を指定する
では、その設定方法を見ていきましょう!
アイキャッチ画像の作り方
アイキャッチ画像の仕様、どうする?
まずは記事のアイキャッチとして利用する画像を用意します。
画像作成ツールを開く前に、ファイル形式や画像の縦横幅を決めないと始まりません。
上で例示したように、ソーシャルメディアごとに、画像表示の際の切り取り方はさまざまです。どのサイトやメディアに埋め込まれても、どこも欠けずにぴったり表示させるのは、難しそう。
なので、最もよくシェアされるメディアでのフォーマットに合わせるのがよくあるパターンです。XとFacebookの推奨フォーマットを見てみましょう。
| X(Twitter) | ||
| ファイル形式 | JPEG, PNG, WEBP, GIF | JPEG, PNG, GIF |
| 画像サイズ | 最小: 300×157ピクセル 最大: 4096×4096ピクセル |
高解像度デバイス向けに、1200 x 630 ピクセル以上を推奨 |
| 縦横比 | 2:1 | 1.91 : 1 |
| ファイル容量 | 5MB 以下 | 8MB 以下 |
この表の情報元は、次の通りです。
- X(Twitter): Summary with large image | Docs | Twitter Developer Platform
- Facbook: Images in Link Shares - Sharing,
Webmasters - Sharing
これらを参考に、多くのブログやサイトでよく使われているのは概ね、下記の2パターンです。どちらの縦横比も、ほぼ「1.91:1」です。
- 横幅1200 x 縦幅630 ピクセル
- 横幅1280 x 縦幅670 ピクセル
高解像度デバイスでもぼやけず、多くのソーシャルメディアで概ねぴったり表示され、ファイル容量を最小限に(スマホで読まれることも多いですしね)と考えて、これらのサイズが利用されることが多いです。
ここ、Six Apart ブログでは、1200 x 630 ピクセルで作っています。ファイル形式は、画像の中身が写真系ならばJPEG、イラストや図解ならばPNGにしています。ファイル形式の選択基準は「JPEGとPNG:どちらが最適か | Adobe」の記事も合わせてご覧ください。
画像のファイル容量削減については、画像圧縮ツールを使って小さくしておくのもオススメです。
アイキャッチ画像を作ろう
画像の仕様が決まったら、楽しい画像作成タイムです。デザイナーさんに依頼するか、自分で作るかの2択があります。
自分で作る場合、いつも使ってる画像作成ツールがあるならばそれが一番良いと思います。ですが、画像作成に慣れていないならば、こんな方法で作ってみるのはどうでしょうか。
🖥PowerPoint や Keynote など、スライド作成ソフトで作る
PowerPoint や Keynote などのスライド作成ソフトは、横長のアイキャッチ画像を作るにもぴったりです。枠やサイトロゴ、タイトル表示位置などのテンプレートをマスタースライドとして設定しておけば、タイトル文字列や画像の差し替えだけで統一されたデザインのアイキャッチ画像を作れます。

🎨Canva や Adobe Express などのデザインツールで作る
ブラウザから使える、またはスマホのアプリとして使えるノンデザイナー向けの簡単デザインツールが増えています。例えば、Canva や Adobe Express などは、記事のサムネイル画像を想定したデザインテンプレートも多種多様に揃っているので、記事に合わせた画像を簡単に作れます。
この記事のアイキャッチ画像は Canva で作りました。

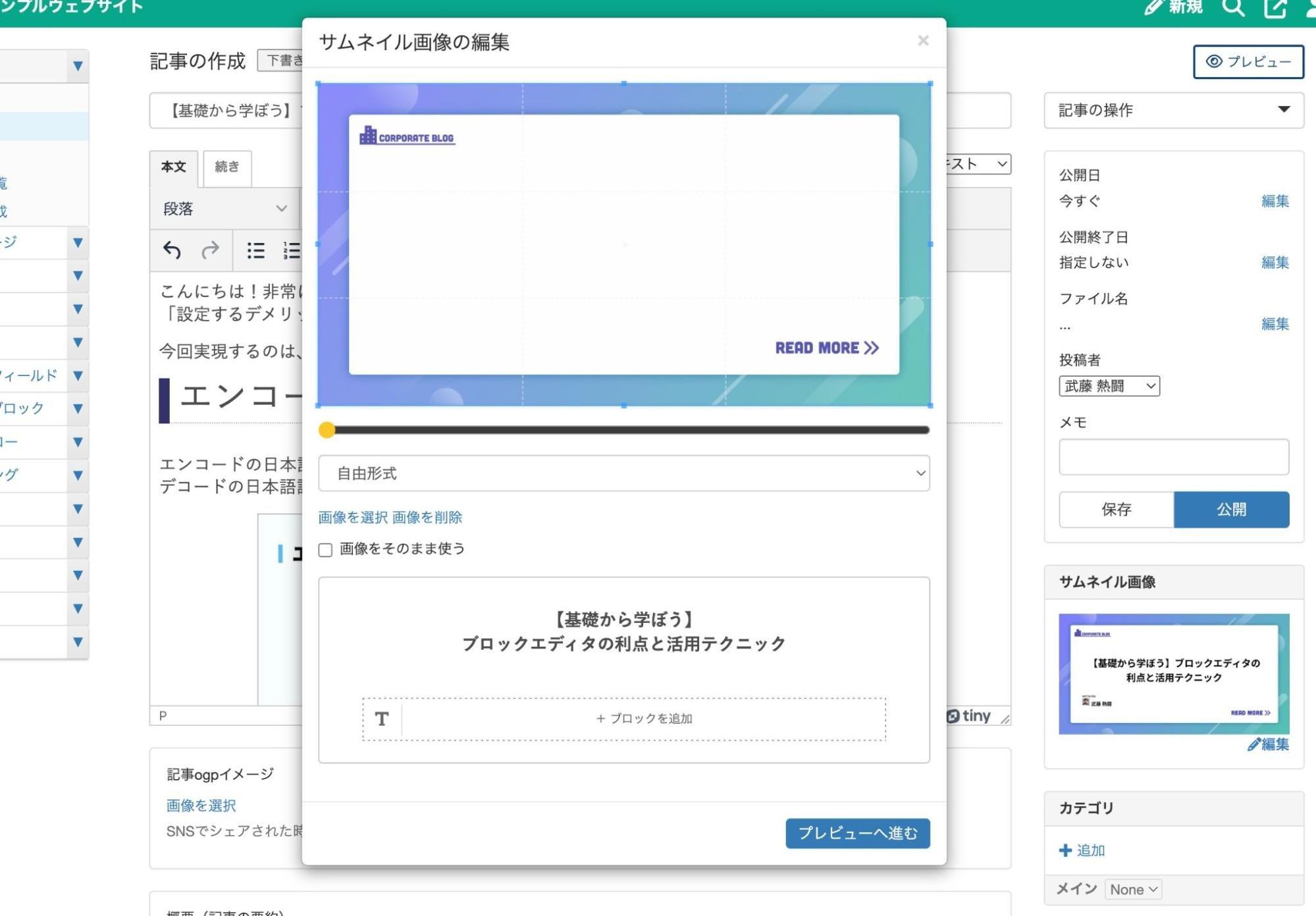
🤖ブログツールやCMS内蔵のアイキャッチ画像作成ツールを利用する
もしあなたがご利用のブログツールやCMSに、アイキャッチ画像を自動で生成する機能が備わっているならば、それを使うのが一番カンタンです!
ソーシャルメディアに流れてくる、noteやはてなブログ、Zennなどのサービスに投稿された記事は同じフォーマットでタイトル違いの画像が流れてくるなと気づいたことはあるのではないでしょうか。これらのサービスでは、サービス毎に指定された背景フォーマットにタイトルのテキストを自動で埋め込んで生成するアイキャッチ画像を設定する機能が搭載されています。
記事ごとに画像を作る手間が無くてとても便利です。
<ここから自社サービスの宣伝>
シックス・アパートが運営するSaaS型高機能CMS、MovableType.net にも、2023年12月14日に自動でアイキャッチ画像を生成する機能を追加しました。タイトルからの自動生成はもちろん、サイトのデザインに合わせたベースのテンプレートをHTMLとCSSで作り込めたり、タイトル文字列も編集できるカスタム性が特長です。

</ここまで>
アイキャッチ画像を指定しよう
記事も準備できて、アイキャッチに使う画像も用意できて、あとはアイキャッチ画像を指定するだけです。
もしブログツールをご利用の場合は、記事投稿画面のどこかにアイキャッチ画像を指定できる項目があるはずです。詳しくは、ご利用のツールのマニュアルをご覧ください。
この徹底解説記事ではさらに踏み込んで、HTMLレベルで自由にソースコードを編集できるCMSをご利用の方向けに、og:image メタ要素を使ったアイキャッチ画像の指定の方法をご紹介します。
OGPとは?
Open Graph Protocol略してOGPは、ウェブページのHTMLのhead内に記載するメタ要素にページのタイトル・正統なURL・アイキャッチ画像・中身の概要などを正しく各ソーシャルメディアに伝えるための仕様です。詳しくは、公式ページ「The Open Graph protocol」をご覧ください。
OGPは、元々Facebookが提唱したプロトコルですが、今や多くのオンラインサービスやソーシャルメディアが、URLから記事情報を取得する際にOGPの記載内容を参照しています。
OGPで使われるよく使われるメタデータは、次の6種類です。
<meta property="og:site_name" content="サイトのタイトル" />
<meta property="og:title" content="ページのタイトル" />
<meta property="og:type" content="ページ内容の種類(article, book, music, video など)" />
<meta property="og:url" content="ページの正統なURL(パラメータなどを含まない)" />
<meta property="og:image" content="アイキャッチ画像のURL" />
<meta property="og:description" content="ページ内容の説明文" />
この「og:image」の値として、アイキャッチ画像をアップロードしたURLを指定すればOKです。指定の方法は、CMSのマニュアルをご覧ください。
なお、X(Twitter)では「Twitterカード」と呼ばれる、X向けに記事のメタ情報を知らせるためのOGPに似た独自の仕様があります。下に引用したとおり、OGPの設定を正しくしておけば、Twitterカードを追加で指定する必要は無いようです。
Twitterカードプロセッサがページのタグを探す場合、最初にTwitter固有のプロパティがチェックされ、存在しない場合は、サポートされているOpen Graphのプロパティにフォールバックします。
とはいえ、念のためTwitterカード形式の記述をOGP情報と併記しているサイトも多いです。
アイキャッチ画像が、正しく設定されているか確認するには?
まずは、パソコンのブラウザで該当ページをキャッシュクリア後再読込して、ページのソースを表示し、メタタグ内のog:imageに正しい画像URLが指定できているかをご確認ください。
次に、シェアしたいサービスが用意するデバッグツールを使って、OGPに記載した内容が正しく読み取られているかを確認しましょう。
Facebookならば、Facebook シェアデバッガー を利用できます。もし想定と違う画像が表示されたなら、画像を上書きではなく、ファイル名を変更してアップロードし、og:image に新たなURLを指定して再確認すると良いです。
Xでは、2022年8月に確認ツール Card Validator のプレビュー機能が無くなってしまいました。アイキャッチ画像が想定通り表示されるかのプレビューは、直接ツイートの投稿画面にURLを書いてみて確認するのがよいでしょう。
以上、アイキャッチ画像の概要、各SNSでの見せ方や仕様、og:image での指定方法、アイキャッチ画像の作り方まで、記事を書く人が知っておきたい情報まとめでした。お役に立てたら幸いです。
Six Apart をフォローしませんか?





