Movable Type のコード管理についてまとめてみました

やっと暖かくなってきて桜もチラホラと咲き始めましたね。こんにちわ、シックス・アパートの高山です。
さて、今回はMovable Type に限らずですが、開発の根幹と言えるコード管理についてお話をしたいと思います。
ご存じの方も多いかと思いますが、Movable Type は現在 github 上で開発が行われています。(セキュリティ・フィックスの際には、社内のgitサーバでひっそりと開発が行われます。)gitに移った事を期にブランチ管理のやり方も変えています。
ちなみに、現時点でのブランチはこうなってます。
% git branch -a remotes/origin/HEAD -> origin/master remotes/origin/develop remotes/origin/develop-backuprestore remotes/origin/feature-assetdrop remotes/origin/feature-backuprestore-refactor remotes/origin/feature-class-inspector remotes/origin/feature-cloneblog-refactor remotes/origin/feature-diff-revisions remotes/origin/feature-javascript-unit-test remotes/origin/feature-optimize-custom-fields remotes/origin/feature-revise-php remotes/origin/feature-richtext-editor remotes/origin/feature-translate-templatized remotes/origin/feature-use-warnings remotes/origin/hotfix-5.14 remotes/origin/master remotes/origin/revise-tag-test remotes/origin/support-4.2x remotes/origin/support-4.3x remotes/origin/support-5.0x remotes/origin/support-5.1x
なんとなく、命名規則がありそうな事に気がつかれるでしょうか?
ブランチ管理方針

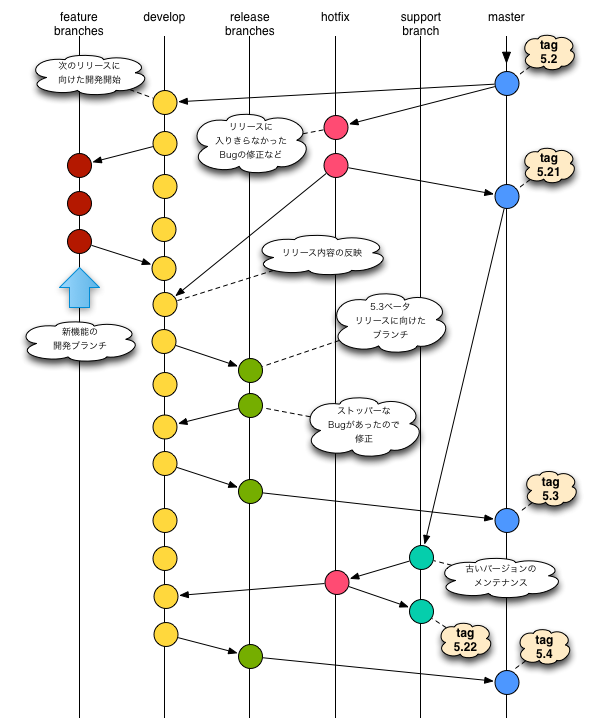
現在採用しているブランチの管理モデルは上図のようになっています。結構複雑?
これは、 A successful Git branching model をベースにしています。そこに、過去のバージョンのメンテナンスなども発生するということを加味して拡張しています。
github上に展開されているブランチは上記の通りです。結構いっぱいあります。
ブランチ名を見るとお気付きになるかと思いますが、管理方針に基づいてブランチ名やネットワークは構成されています。
master
master は基本的にコミットを行わないブランチとしていつでも最新の Stable なコードを置いておくようにしています。メジャーなリリースが行われると、そのコードは master にマージされてタグが打たれます。
develop
新機能の追加を伴うメジャー開発用のコードはこのブランチで管理されます。
最新のコードを追いかける場合はこのブランチへのコミットを見ればOKです。
support-XX
製品サポートの打ち切りまでは、細かいバグの修正などを含むメンテナンスリリースが行われる事があります。
その際に、masterがすでに次のバージョンにアップデートされていた場合には、support-バージョン名というブランチが作成されて、そのバージョンにおける master の役割を果たします。
master と同様に、リリース後のマージとタグ打ちはこのブランチで行われます。
hotfix-XX
メンテナンスリリース時に、実際の修正コミットが入るブランチです。メンテナンスリリースの決定を受けて、対応する master にあるタグを元にブランチが作成されます。そして、リリース後に対応する master的ブランチにマージされて消えます。
feature-XX
開発チームは、時としてエンジニアリング・ワークスと称して実験的な機能の実装を行ったりしています。
その際には、feature-機能名などのブランチを作成して行っています。大概は、developブランチから派生します。
また、個人レベルで自分のPC内にトピックブランチとして作成していたものを push する事もあります。他の人と共同で作業を行ったりする場合などです。
revise-XXというブランチも正体は同じです。
このようにMovable Typeのコードは管理が行われています。最新コードを追いかけたいなら、developブランチを毎日pullです。
安定版という事であれば、masterをpullするといいです。
以上、駆け足でしたが Movable Type のコード管理のお話でした。
Six Apart をフォローしませんか?

