Movable Type 5.2 のテキストエディタ機能を一足早くご紹介!
みなさん、こんにちは!Movable Typeのプロダクトマネージャー、にっくです。
MTユーザーの皆さんが一番使っている機能の一つ、「記事編集画面」。Movable Type 5.2 では、リッチテキストエディタが刷新されます。
前回は上ノ郷谷から新しいリッチテキストエディタの開発に関する思いや、TinyMCE を採用した経緯や、独自に行ったカスタマイズについて紹介させて頂きましたが、今回は、最新のテキストエディタの機能について、もっと詳細にご紹介しようと思います。
入力ボタンが新しくなった

入力ボタンが生まれ変わりました。強調や下線、リンクなど、既存の機能以外にも、
- フォーマット選択(H1,H2の見出しや段落、整形済み)
- WYSIWYGとHTMLモードのスムーズな切替
- アンドゥ、リドゥ
- インデント(左側
などなど、細かい機能が追加され、より書きやすくなっています。HTMLが分かる方でしたら、フォーマット選択やWYSIWYGとHTML編集の切替など、とっても使いやすく感じることと思います。
フルスクリーン編集モード
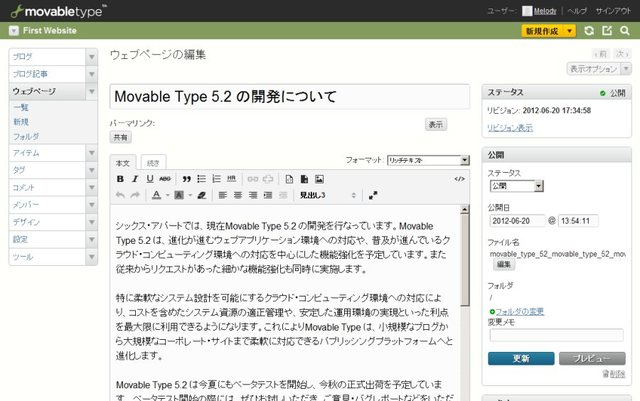
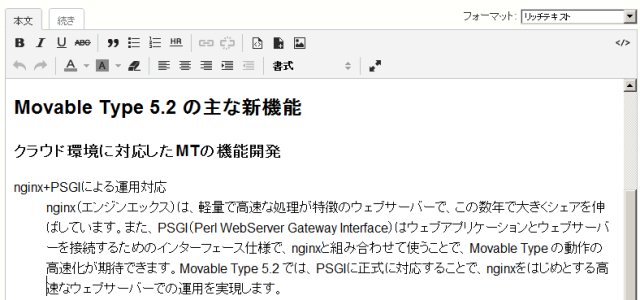
フルスクリーンボタンを押すと、画面が全部エディタになります。

この編集画面が、
こうなります。広い!書きやすい!
編集画面にCSSの指定ができる
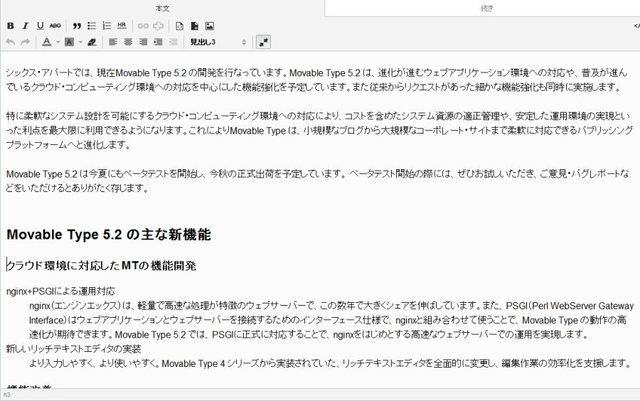
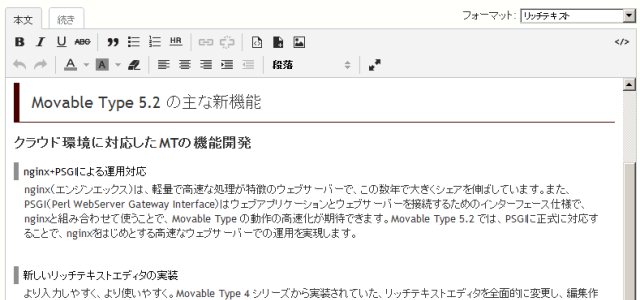
最大の特徴がこちら、「編集画面にCSSを指定できる」機能です。CSSを指定して、デザインイメージを画面で見ながら編集できます。まさにWYSIWYGですよ。例えば、デフォルトの編集画面が下画像のような場合

この入力欄でCSSを指定すると

編集画面にCSSがあたってます。

CSSの指定機能は、ブログ・ウェブサイトごとに、個別のCSSを指定できます。複数のブログサイトを運営していて、それぞれにCSSを指定したい時は、とても便利な機能だと思います。
そして、実はCSSは、テーマの一部として設定できる!
例えば、MTを使う案件で、カスタマイズしたテンプレート一式をテーマとして納品する時、テーマファイル内にCSSを指定します。すると、お客様がログインして記事を書くときに、自動的にCSSでデザイン済みの編集画面が表示されるのです。
各種フォーマットにも対応
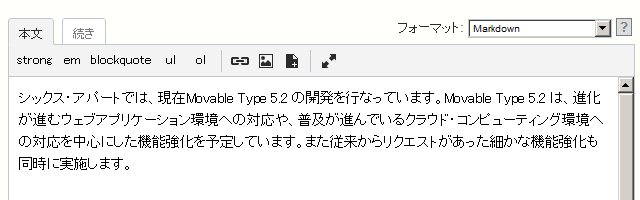
markdown、Textile、改行を変換など、リッチテキスト以外の入力フォーマットでも、対応した編集ボタンが表示されます。markdown派も安心!
新しいリッチテキストエディタを一足早くご紹介しましたが、いかがでしたか? MTチームでは、現在、ベータ版のリリースに向けて日々努力しています。ベータ版には、きょうご紹介したリッチテキストエディタも同梱される予定です。ベータ開始時には、ぜひダウンロードして試してみてください。そしてフィードバックして頂けると嬉しく思います。
また、また、新しいリッチテキストエディタについては、2012年8月4日土曜日に、品川のマイクロソフト本社セミナールームにて開催される MTDDC 2012 にて、開発のお手伝いをいただいている株式会社 ToI 企画の天野卓さんにより詳細にお話していただく予定です!
MTDDC 2012でお待ちしております。
Six Apart をフォローしませんか?