SEO・シェア評価を統一!Canonical タグについて、Google 公式情報まとめ
こんにちは、ヒカルよ。Webの記事を読むときはタイトルとURLとシェア数見てから読むタイプです。
こないだね、とあるローンチされたばっかりの話題のメディアを見に行ったらば、サイトトップページの Facebook いいね数がたったの「2」だったのよ。
「このメディアは Facebook で多くの人達が話題にしていたのに、どういうこと?」
とサイトの URL を見てみたら、気になる点が。
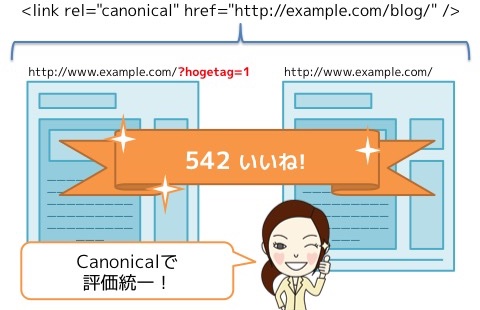
http://www.example.com/?hogehogetag=1
んんん?この ?hogehogetag=1 って何かしら?
この謎なパラメータを削除して、 http://www.example.com/ だけの URL にしてアクセスしてみたの。
そしたら、3ケタのいいね数が表示されました。

つまり、同じページなのに URL が違うばっかりに、別のページと見なされてシェアが分かれてしまっているというわけ。さらに、別のページと見なされて、集まるべき検索からの評価も 2 つのページに分かれてしまっている可能性があります。
ああ、なんてもったいないのかしら!
……って、あなたのための URL を正規化するメタタグでの指定方法「canonical(カノニカル)」を紹介します。ちなみにcanonicalという英単語には、「正統な」という意味があります。
正しく指定することにより、wwwの有無や、http/httpsの違いや、パラメータの有無や、ちょっとURLが違うスマフォ用ページや、他サイトに全文引用してあるだけのページがあっても、それぞれのページの正統なURLはこれ!と指定することが出来ます。
というわけで、今日は Canonical の概要から、利用時の注意点まで役に立つ記事をまとめました!
Canonical タグの概要
多言語サイト制作・海外(英語)SEO対策を行っている、世界へボカン株式会社さんのコラムです。会社名がとってもユニークね!
SEO視点で、URL の正規化がいかに重要なのかが書かれています。コンパクトにまとまっているので、概要を把握するためにまずはご一読を。
概要を踏まえた上で、Google 公式ヘルプを読んでみましょう。
正規化が必要な URL が異なるパターンについて、正規化のための様々な指定方法が書かれています。
Canonical が利用できるシーンへの補足
上のサイトに例示されている、「ユーザー セッションや検索設定により、同じ商品ページに複数の動的 URL が生成される。」について補足するわね。
Google が例示しているものを見ると、
http://www.example.com/products?category=dresses&color=green
のように、ドレスカテゴリの緑色、というふうにサイト側でパラメータを付与して動的 URL を作っているように見えるけれど、実際には他者が付与することもあるの。
たとえば、Buffer のようなツールでシェアされると、URL 末尾に UTM パラメータ(Google Analytics での計測でよく使われる)がついてBufferからシェアされたリンクですよ、ってわかるようになっていたりね。
Google からの公式アナウンス よくある間違いについて
設定しておきたいけれど、指定を間違えてしまうと、大変な事にもなるのが、Canonical。
よくある間違いとして、全ページの Canonical の指定(このページの正当なページのURLを指定する先)をトップページにしてしまったりすると、各ページのシェアされるURLが全部トップページになってしまったりするの。つまり、サイト内の各コンテンツページは検索に出てきにくく、シェアもしにくくなります。
コンテンツごとにスマホ版とPC版のURLの違いを統一、パラメータ有無の違いを統一、www有無の違いを統一するイメージで考えて、正規のURLを指定するのが良いんじゃないかしら。
さらに、Google から以下の記事でよくある間違いパターンを紹介してくれています。
5 つの間違いとはこんな感じ。
- 間違い 1: 複数ページにまたがるコンテンツの 1 ページ目を rel=canonical のリンク先とする
- 間違い 2: 絶対 URL のつもりで相対 URL を記述してしまう
- 間違い 3: rel=canonical を意図しない形で指定している、または 2 つ以上指定する
- 間違い 4: カテゴリ ページまたはランディング ページで特集記事への rel=canonical リンクを指定する
- 間違い 5: <body> タグ内に rel=canonical を入れる
詳しくは、記事をご覧ください。
まとめ
以上、Canonical に関して、概要、公式ヘルプ、公式の間違いやすいポイント紹介記事をまとめました。
最初に出した例のように、Canonical をつけていないとせっかくの評価が分散しちゃってもったいないので、上のまとめが参考になればうれしいわ♪

おまけ
ちなみに MT では、簡単に Canonical 指定ができる MT タグを用意しています。ご参考まで。
じゃあね〜
Six Apart をフォローしませんか?





