【4/21から】モバイル対応を重要視するGoogle評価アルゴリズム変更について 公式情報まとめ
(※この記事は2015年3月時点の情報を元に記述しています)
Google が、「4月21日よりウェブサイトがモバイル フレンドリーかどうかを検索ランキングとして評価する」、と発表しました。この発表は、Google の公式ブログである「Google ウェブマスター向け公式ブログ」上で、2月27日に公開されています。
Google の検索アルゴリズムが変わる、ということで、気になるウェブ制作者、ウェブマスターの方は多いことでしょう。今回は、Googleがなぜモバイルフレンドリーを重要視するのか、公式情報を読み解きながら、モバイルフレンドリーなサイトの制作に便利なオンラインツール、読んでおきたい資料類をまとめてみました。
Google はスマートフォンユーザーを重要視している
Google ウェブマスターブログの記事には、以下のような記述があります。
......Google では、4 月 21 日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます。この変更は世界中の全言語のモバイル検索に影響を与え、Google の検索結果に大きな変化をもたらします......
「Googleはモバイルユーザーを重視して検索結果の重み付けを変更します」と意見表明をおこなっていることが分かります。
ところで、日本における「モバイルサイト」は、大きく分けて
- フィーチャーフォン(いわゆる「ガラケー」)
- スマートフォン
の2種類があると言ってよいでしょう。
Google が唱える「モバイルフレンドリー」は、果たしてどちらを指すのでしょうか?
Google が提供している「ウェブマスター向けモバイルガイド」のページを見ると、「サイトがスマホ対応かどうかを確認する」という項目があり、ウェブサイトがスマホに最適化されているかどうか、をチェックするページが存在します。
このことから、Google の言う「モバイルフレンドリー」は、主に「スマートフォン対応かどうか」を指している、と考えて差し支えないと思われます。今後、企業のウェブサイトやブログを運用していく方は、本格的にスマートフォン対応を考える必要が高まった、といえるでしょう。
発表の背景
なぜ、Google はモバイルフレンドリーかどうかを重要視するのでしょうか?Google は、ウェブマスター向けモバイルガイドの中で、以下のように述べています。
......米国では、スマートフォン所有者の 94% がローカル情報をスマートフォンで検索しています。 モバイル検索の 77% は自宅や職場で行われています。パソコンがある可能性が高いこれらの場所でモバイル検索が行われているのは興味深いことです......
この箇所を見ると、Google の利用者において、スマートフォンユーザーの割合が増加していることがよく分かります。スマートフォンユーザーの割合が増えている、すなわち、スマートフォン向けに情報を提供しているウェブサイトのランクを上げる、という事情が読みとれます。
文章中では、アメリカのデータのみに言及されていますが、これは決してアメリカだけではありません。以下の記事を見ると分かる通り、日本を始めとする世界各国でも、スマートフォンユーザーは増加しています。
2015年にスマートフォンの利用者は初めて世界人口の4分の1以上に達し、2018年にはその割合が世界人口の3分の1を超す、とした予測です。
内閣府の調査によると、2014年3月末における日本のスマートフォンの世帯普及率が54.7%となり、5割を超えて伸び続けているそうです。
こういった背景が、今回の Google の施策に影響を与えていることは間違いないでしょう。
自社のウェブサイトがモバイルフレンドリーかどうかを確かめる
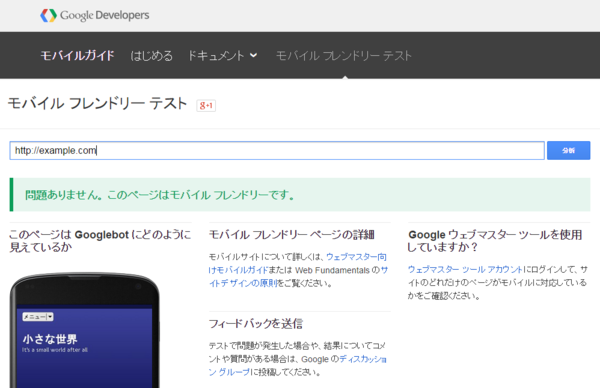
自社のウェブサイトがモバイルフレンドリーかどうか、確かめたいという方は、以下のオンラインツールを使うとよいでしょう。
このページで、調べたいウェブサイトのURLを入力すると、2-3分ほどでチェックをしてくれます。画像は、Movable Type で構築されたブログのチェックを行ったところです。
ちなみにSix Apart ブログは、レスポンシブWebデザインに対応したAuyantepuiベースの Movable Type テーマを利用しています。このテーマはスマートフォン対応になっているため、モバイルフレンドリーです。
レスポンシブWebデザインか、別々にページを作るか
現在、ウェブサイトがモバイルフレンドリーになっていないため、今後は変えていきたい。でもやり方がよく分からない……という方もいらっしゃるでしょう。スマートフォン対応サイトの構築は大きく
- 両者で同一ページが最適なレイアウトで表示される、レスポンシブWebデザインを採用するか
- パソコン、スマートフォンそれぞれに別ページを用意するか
の2つに分かれます。
レスポンシブWebデザインとは、CSSを利用して、デバイスのサイズごとに最適なレイアウトを提供する手法です。ユーザーが利用している閲覧環境のディスプレイ幅を検知して、その幅ごとに最適なレイアウトを提供します。
Google は「ウェブマスター向けモバイルガイド」の内において
- URLが1つで、ユーザーへの情報共有リンクが簡単
- 同じコンテンツの維持管理の手間が省ける
などを理由として、レスポンシブWebデザインによるコンテンツ作りを推奨しています。
(「レスポンシブ ウェブ デザイン - ウェブマスター向けモバイルガイド」より)
これからパソコン向け、モバイル向けのサイトを作成する場合、レスポンシブWebデザインは有力な候補となるでしょう。
しかし、実際のウェブサイトにおいては、デザイン上の制約や、PC・モバイルで利用されるシーンが異なるサイトの場合(たとえば遊園地のサイトを家でPCで見る場合と、移動中や現地モバイルで見る場合のニーズは異なります)、レスポンシブWebデザインが最適解ではないケースもよくあります。そのような場合は、
- パソコン向けのウェブサイトとモバイル向けのウェブサイトを別々に用意する
- 同一内容を表示するページは、それぞれに関連付けを行うcanonicalタグを記述し、Google にページ間の関連性を解釈させる
といった手法を取ると良いでしょう。詳細については、以下のページをご覧ください。
その他、読んでおきたい資料
Google のモバイルフレンドリーサイトに対する対応は、スマートフォンを初めとした、多様なモバイル環境からの閲覧者が日々増加していることに起因しています。Google用のSEO対策を行わなければいけない......という観点だけで捉えず、どんどん増加しているこれらのモバイルユーザーに対して、どのように対応を行っていくかを考える必要がある、といえるでしょう。
上手に対応を行って、大事な情報を、適切に届けられるように考えていきましょう。
Google のモバイルフレンドリー施策への対応を行う上で、参考にしておきたい情報をまとめてご紹介します。
- ウェブマスター向けモバイルガイド
- Google がモバイルに対してどのように考えているのかを知ることができます。
- 検索エンジン最適化スターターガイド
- Google のSEO対策が簡潔かつ網羅的にまとまっています。
- Google ウェブマスター向け公式ブログ
- Googleの重要な情報が公開されるブログです。
文章中でも触れましたが、Movable Type シリーズの各製品にはレスポンシブWebデザインの技術を利用した、モバイルフレンドリーなテーマが用意されています。これから新しくウェブサイトを作るのでしたら、ぜひサーバインストール型の Movable Type、クラウドサーバとセットになっているCMS Movable Type クラウド版、そしてMTベースの高機能CMSを最も安価に簡単に始められる MovableType.net の利用をご検討ください。
Six Apart をフォローしませんか?