「iPadでWebをアプリのように」デジタルサイネージとしての活用方法
こんにちは、MovableType.netのプロダクトマネージャーのはやせです。
iPadを自分以外の人に触ってもらうときって、ちょっと緊張しませんか? 他人に操作させると、相手が使い慣れてないために誤って画面を消してしまうこともありますし、逆に慣れているからこそ勝手にあちこち見られてしまったり、いずれにせよ困ったものです。
そんなときは、iPadのアクセスガイド機能で、必要な部分だけを見てもらえるように画面をロックしてしまいましょう。ホームボタンを押されてホーム画面が表示されてしまう、他の無関係なアプリが表示されてしまう、あるいは勝手に画面が回転してしまうといった不安が解消されます。
たとえば、こんなシチュエーションで便利。
- 会社の受付に、デジタルサイネージ代わりに置いておく
- 展示会場で、自社サイトを自由に閲覧できるようにする
- 画像や動画を表示させたまま、相手に手渡して回覧してもらう
- お子様に、動画を見せる
今回は、iPadでウェブサイトをスタンドアローンアプリのように見せたうえで、さらにそのアプリのみを固定して表示する設定方法をご紹介します。
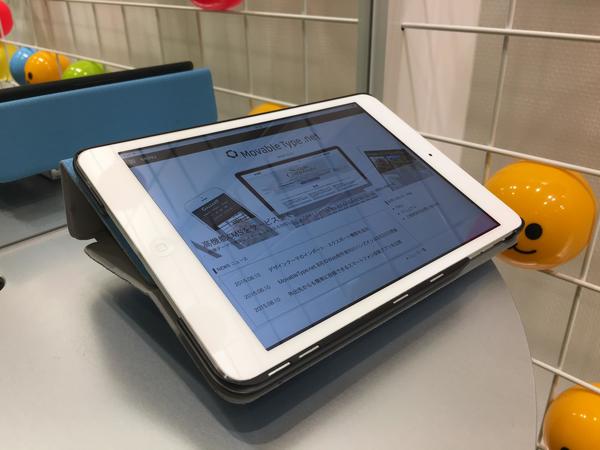
 オフィスのエントランスに、デジタルサイネージとして置いておくにも便利です。
オフィスのエントランスに、デジタルサイネージとして置いておくにも便利です。
ブラウザを全画面表示にしてアプリのように見せる
まずは、ブラウザのステータスバーなどを隠しウェブサイトを全画面に表示して、まるでアプリのように見せましょう。ページのHTMLソースコードのhead要素内に必要なmeta情報を記述することで、全画面表示が可能です。MovableType.net での実践例を以下のブログに書きました。サンプルテーマも掲載していますのでご覧ください。
次に、iPadで特定のアプリや画面を表示させるための設定手順です。
アクセスガイドで、必要な部分のみしか触れないようにする
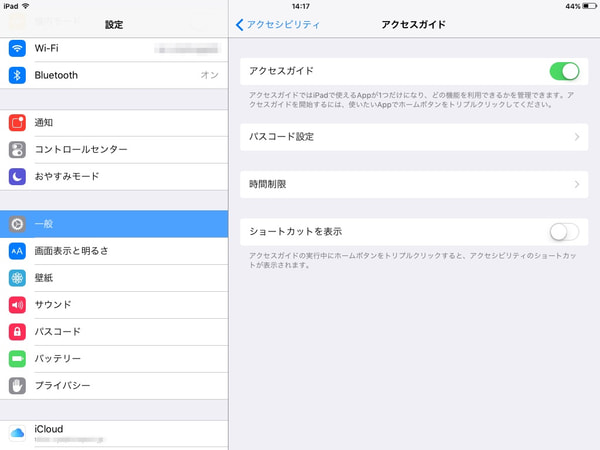
アクセスガイドをオンにする
iOSの 設定>一般>アクセシビリティ>アクセスガイドに表示してアクセスガイドをオンにする

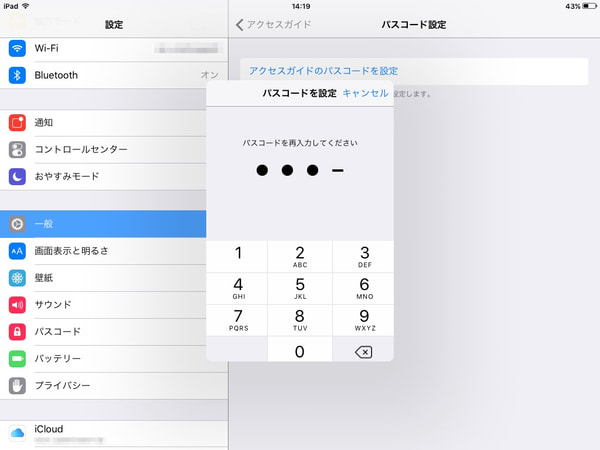
パスコードを設定する
パスコード設定メニューが表示されるので、パスコードを設定する

ホームボタンを3回押す
アプリを開き、ホームボタンを3回連続で押す
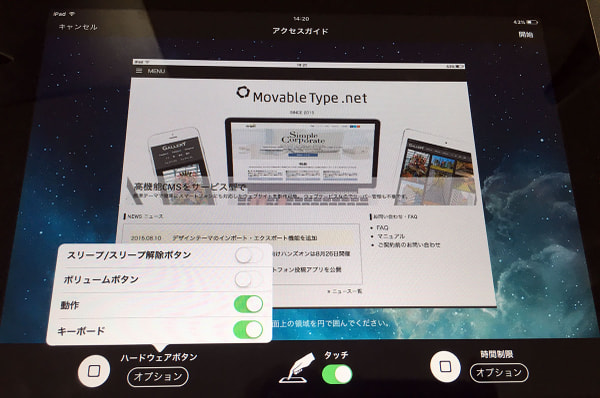
必要に応じてオプション設定
以下のオプションは適宜設定して右上の開始ボタンを押す
・ハードウェアボタン(スリープ、ボリュームボタン、動作、キーボード)
・タッチ
・タッチできない領域を設定する
・時間制限

ハードウェアボタン(スリープ、ボリュームボタン、動作、キーボード)
スリープ、ボリュームボタンは物理的なそれらのボタンを動作しないようにするもので、動作はデバイスの向きが横から縦に変わってしまうことや他の動作に反応しないようにするための設定、キーボードは文字入力のためのソフトウェアキーボードが表示されなくなる設定です。
タッチ(領域を設定する)
タッチを単純にオフにすると画面内のタッチを一切受け付けなくなります。
また、フリーハンドで領域を書いてあげるとその部分だけを良い感じに操作禁止にしてくれる機能もあります。これは画面内の特定のメニューは触らせたくない、という時に使えます。
時間制限
時間制限は、以下のようにアクセス制限をどのくらいの時間制限するかを設定できます。
制限時間がくると以下のように大きく制限時間が終了した旨が表示され、パスコードを解除するまで出続けます。
なんらかの理由で利用時間を制限するときなどに利用できるかと思います。
解除する
制限状態が開始される
解除したい場合はホームボタンを3回連続で押すとパスコードをきかれるので、設定したパスコードを入力する

以上の手順だけなのですが、不要な操作を許可しないのでウェブサイトをデジタルサイネージのように使う場合に最適です。
まとめ
最初に紹介したウェブサイトをタブレット端末でスタンドアローンアプリのように見せる方法と、今回の記事で紹介しているiPadで特定のアプリや画面を固定して見せる方法を組み合わせることで、まるでひとつのウェブサイトをアプリのように、思う存分いじってもらうことができます。しかも、されたくない操作をされる心配はありません。
さらに、「ウェブサイトがアプリのように使える」ということは、ちょっとしたデモやデジタルサイネージならば、専用のネイティブアプリを開発しなくて済む場合もあります。というのも、(一般的に)サイトの開発は、アプリ開発に比べて安価でスピーディーに実現可能だからです。
このように、様々なコンテンツを管理して出力することができる MovableType.net のようなCMSは、一般的なウェブサイト作成にとどまらず多種多様な用途があります。
iPadなどのタブレット端末と組み合わせて、サイトをデジタルサイネージのように見せる技、お役に立てば幸いです。
Six Apart をフォローしませんか?





