サイトリピーター獲得の新手法、Webプッシュ通知を導入しました

オウンドメディアの読者に再度訪問してもらうための施策には、RSSやメルマガ、SNSのフォロワーに対しお知らせするなど、いくつかの方法があります。このSix Apart ブログもRSS、メルマガ、Twitter、Facebookなど、更新情報をお知らせする窓口を用意しておりますが、これらに加えてWebプッシュ通知でも更新情報をお知らせできるようにしてみました。
Webプッシュ通知とは?
プッシュ通知とは、みなさんのスマホにたくさん来ている「○○さんがスタンプを送りました」や「○時のニュースをお届けします」と言ったお知らせのこと。アプリがバックグラウンドにいても、通知がとどきますよね。これと同じように、Webサイトからもブラウザに対して、そのサイトに訪問していないときでも通知を送れるようになったのです。ただし、Webブラウザが起動していないと、通知は届きません。
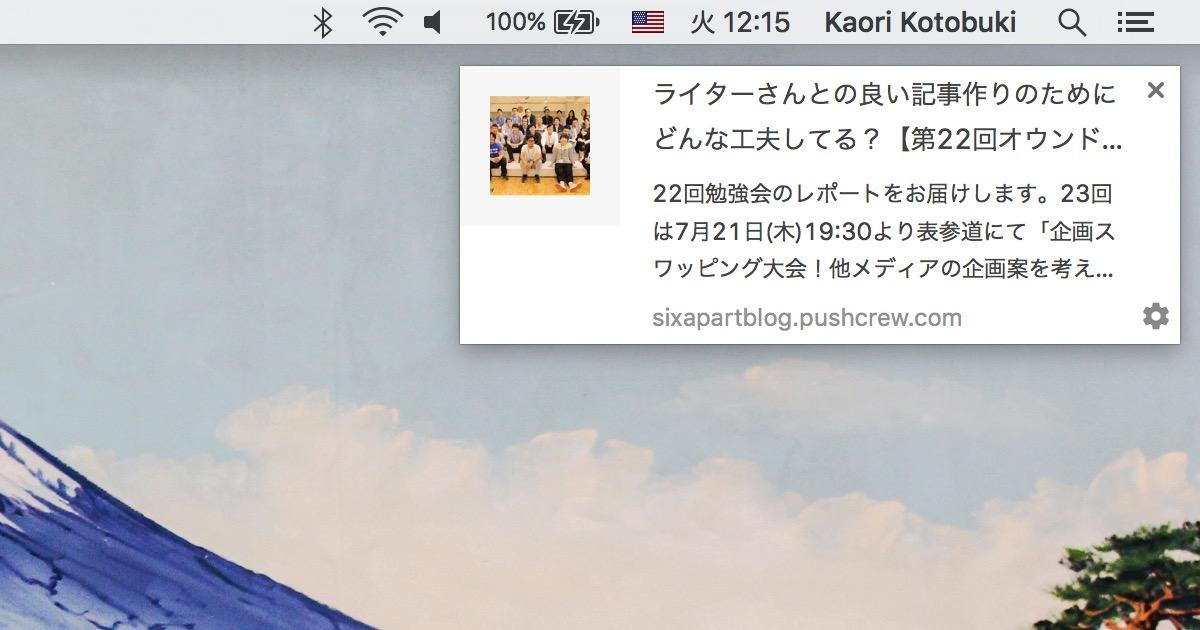
通知は、デスクトップの片隅にこのように表れます。

Webプッシュ通知を受け取ってみよう
Six Apart ブログでは、インド・Wingify社が提供する「VWO Engage(旧名 Pushcrew)」を利用して導入してみました。導入方法は、サイトURLを登録し、ポップアップの内容を編集して、出てきたコードをHTMLソースの<head>内に貼り付けるだけ。簡単です。このSix Apart ブログの運用環境である、Movable Type クラウド版でも、もちろん全く問題ありません。
デスクトップのChromeもしくはFirefoxブラウザでこのページにアクセスすると、「購読しませんか」というポップアップが表示されます。購読が完了すると、早速「ご購読ありがとうございました」という通知がデスクトップの右上からにょきっとあらわれます。

PCのChromeまたはFirefoxをご利用の方はブラウザ上部に出てくる「購読しませんか」というポップアップ、またはこの下のリンクからご購読できますので、お試しください。週1-2回くらい、新記事や過去記事更新を通知します。
通知解除はブラウザ設定を変更するだけ
解除はブラウザ側の設定を変更すればOK。プッシュ通知右下に出てくる、歯車マークから解除できます。
Firefoxの場合は、Six Apart ブログを表示している状態で、ブラウザのメニューの[ツール]-[ページの情報]-[サイト別設定]-[通知を受信する]項目を「標準設定を使用する」に設定してください。
サイト運営者側からみると、配信許可が取りやすく、ユーザーへの情報到達率の高さが魅力
Webプッシュ通知は、「購読する」ボタンから簡単に閲覧中のブラウザへの通知許可を獲得できます。
フォローされていても読んでもらえるかはタイミング次第のメルマガや各種SNSと異なり、ブラウザ利用中の全てのユーザーのデスクトップに通知が届くため、ユーザーへの情報到達率が高いです。
また、通知内に埋め込むURLにUTMキャンペーンコードを仕込んでおくことで、Google Analyticsで通知からの流入を計測することも可能です。横から出てくる通知が目を引くためか、クリック率も高いという意見もありますが、それについては、実際に設置したこのブログでの計測結果を見てから判断ですね。
一方サイト運営者側からみたデメリットとしては、メールアドレスなどのユーザー情報は収集できませんし、通知は一度しか表示されないので流れていってしまったらそれでおしまいです。ブラウザが立ち上がっている間にしかプッシュされないので、投稿時間も注意。また、作業中の画面内に突然にょきっと表れるので、配信頻度が多かったり、内容に価値が無ければ、うざいと思われて簡単にブロックされます。ブロックについて言えば、ユーザーが自分のブラウザ側で通知のオンオフを管理できるからこそ気軽にオンにしてもらえる、とも言えますね。
まとめ
ブラウザでWebプッシュ通知が使えるようになったのは2015年春ごろからですが、メディアでの利用例もいくつか見るようになりました。たとえば、MarkeZineさんや、THE PAGEさん、マクロミルさんのオウンドメディア (Push7を利用)、ICS MEDIAさんのオウンドメディア(Pushnateを利用)などなど。Webプッシュ配信のためのサービスも数多く出てきていますし、対応サイトも今後も増えていくでしょう。うちのメディアもいちはやく導入してみたい!と思った方に、この記事がご参考になればうれしいです。
Webプッシュ通知の最新情報や活用事例を追いかけたい人には、Pushnateが提供している、Webプッシュ通知マーケティングガイド をオススメします。
以上、Six Apart ブログ、ことぶきでした!
Six Apart をフォローしませんか?






