「WebP導入は、まだ早いよね?」という人も、今のうちに知っておきたいWebPのこと
この記事のポイントは…
WebP(うぇっぴー)とは Google が開発したオープンソースの軽量静止画フォーマット。JPEGをほぼ同画質のままファイルサイズを25〜35%ほど削減、GIF同様に256インデックスカラーもアニメーションにも対応し、PNGのような透過もできて、ウェブ用画像に最適。
Safari(iOS含む)が未対応のため、国内でWebP画像利用可能な環境は35%前後。だが既に、楽天市場や読売新聞オンライン、Wikipediaなど多くのサイトで利用されている。 ※2023/02/06追記 2023年2月現在世界で使われているブラウザの内96.3%はWebPに対応しています。
ファイルの軽量化はサーバー転送量のコストダウンとユーザーのギガの節約を両立などメリット多数。WebP化を今すぐ試せる便利なツールもあります。
はじめに
こんにちは、Six Apart ブログ編集長のことぶきです。
「WebP(うぇっぴー)」とは、トラフィック量削減を目的に作られた、Googleが開発するオープンソースの静止画フォーマットです。JPEGよりもファイルサイズが小さく、PNGのようなアルファチャンネルが使え(=背景を透過できる)、GIFのような256色のインデックスカラーやアニメーションもサポートしています。
軽量なのに機能豊富で、ウェブ用の画像にはぴったりに思えます。
がしかし。2019年3月現在、WebPの表示に対応しているのはChrome(及びChromium派生ブラウザ)に加えてEdgeとFirefoxで、残念ながらIEとSafariはMac版・iOS版ともにWebPに未対応。そのため、現状はJPEG・PNG・GIFといった既存の画像フォーマットが主流です。 ※2023/02/06更新:世界で使われているブラウザの内96.3%はWebPに対応しています。詳細は記事最下部を参照ください。
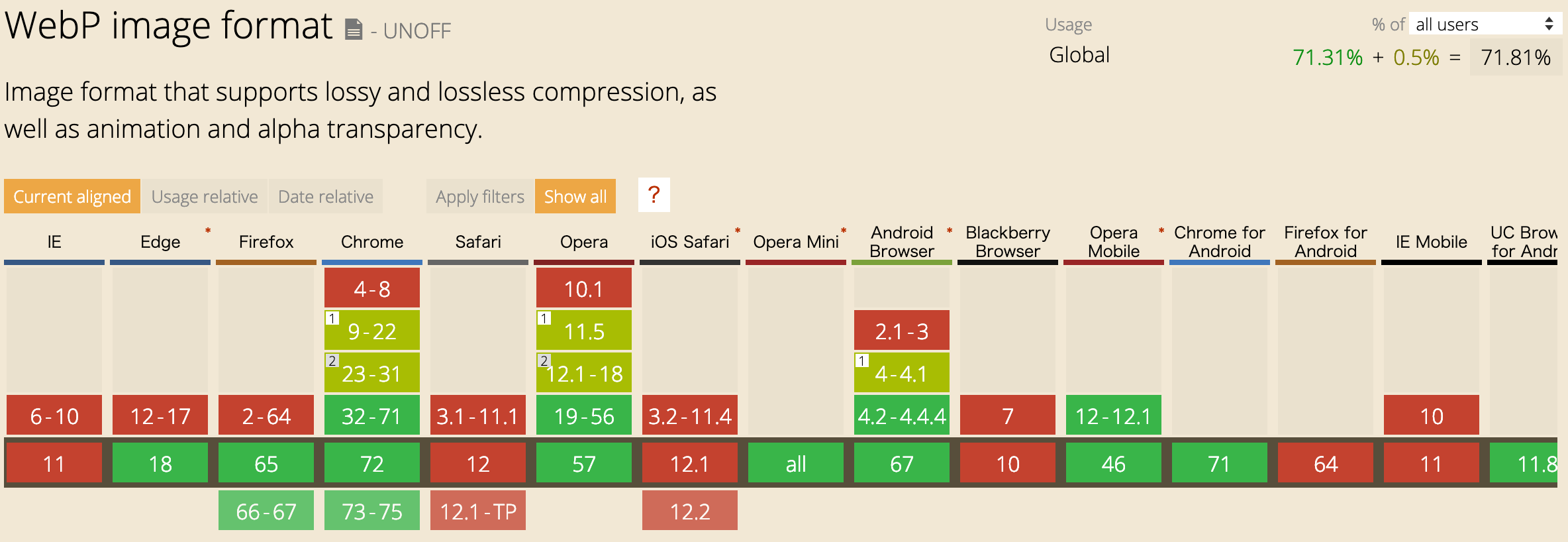
以下は、Can I use… というWeb技術の対応状況をまとめたサイトで、WebPについて調べた結果です。緑の四角がそれぞれのブラウザで対応しているバージョン番号、赤は未対応です。
 [情報元:Can I use... Support tables for HTML5, CSS3, etc]
[情報元:Can I use... Support tables for HTML5, CSS3, etc]
そんな中、シックス・アパートのパートナー企業のアイデアマンズ社がオウンドメディア「アイデアマンズブログ」に、昨年中頃から怒濤の勢いでWebPの活用ノウハウの記事を書きまくり、自サイトでのWebP利用シェアがわかるチェックツールや、ページ丸ごとWebP画像に変換してくれた上にその圧縮効率まで教えてくれるツールを公開していました。
「なんで今、そんなにWebPを推してるの? まだ、実運用で使うには早い技術なんじゃないの?」と思ったので、アイデアマンズ社の代表取締役でWebP推しの宮永邦彦さんに直接聞いてみました。
WebPに切り替えれば、画像のデータ容量が半分以下に
 [アイデアマンズ社 宮永さん]
[アイデアマンズ社 宮永さん]
宮永:WebPの良さに気づいたのは、アパレルECサイト向けにJPEGの画像圧縮によるサイトの高速化を支援するツールLightFileを提供していたからです。
WebPは、JPEG・PNG・GIFの利点を持ちつつ、見た目をほぼ変えずにファイルサイズを小さくできます。サイトを高速化するならば、既存のフォーマットでがんばるよりもWebPに切り替えて容量を減らした方が圧倒的に性能が高かったのです。
Googleが公開しているWebPの公式ドキュメントでは、画像の形式によって異なりますが25〜35%ほど軽量化すると書かれています。
弊社で計測した複数の国内サイトの場合、画像の容量が半分以下になりました。高画質の画像を使っているサイトが多かったため、圧縮効率が良かったのだと思います。
国内でWebPを利用可能なユーザーは4割ほど
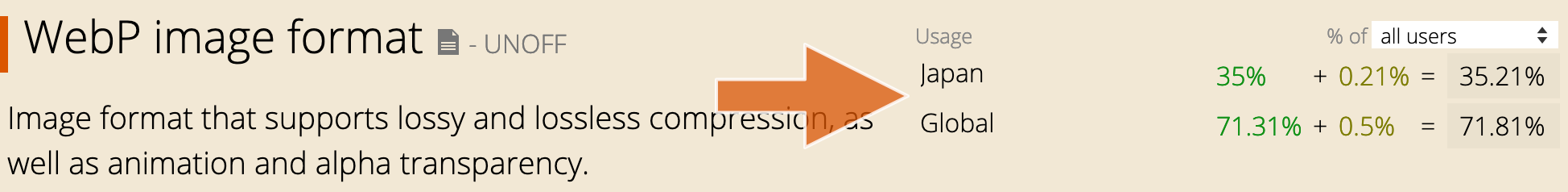
宮永:WebPの最も大きな課題は、AppleのSafariが対応していないことです。グローバルでは70%を超えるユーザーの環境で利用可能なのですが、iPhoneユーザーの多い日本では、WebPを利用できるユーザーは35%ほどです。 ※2023/02/06追記 2023年2月現在世界で使われているブラウザの内96.3%はWebPに対応しています。
 [情報元:Can I use... Support tables for HTML5, CSS3, etc]
[情報元:Can I use... Support tables for HTML5, CSS3, etc]
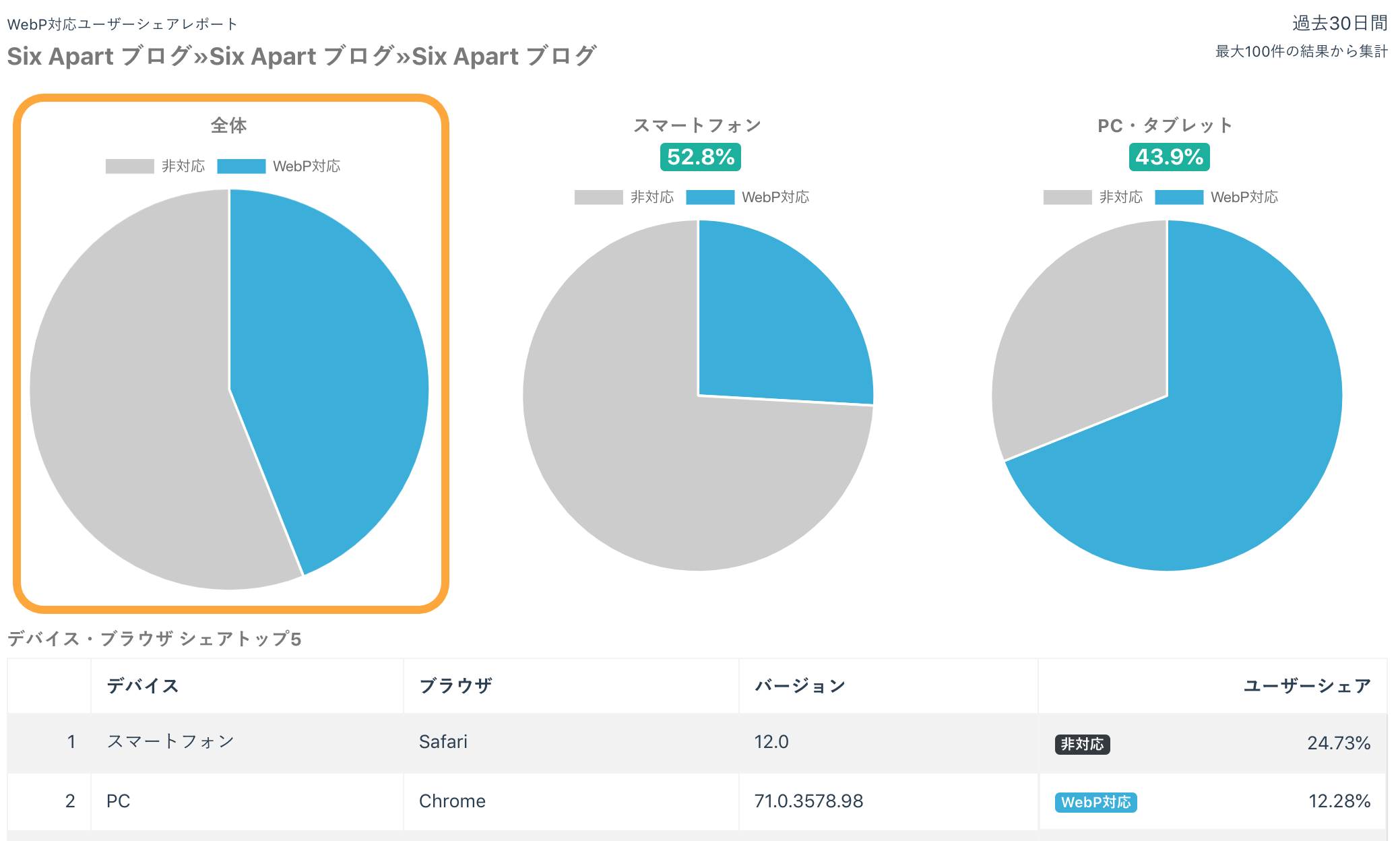
もちろんサイト毎にユーザーの利用環境は異なるので、サイト来訪者のうちWebP表示に対応している割合を調べられる「WebPシェアチェッカー」を作りました。実際に、Six Apart ブログを利用するユーザーの状況を見てみたのが、以下のグラフです。
 [WebPシェアチェッカーで、Six Apart ブログの訪問者のWebP対応を調査]
[WebPシェアチェッカーで、Six Apart ブログの訪問者のWebP対応を調査]
このツールでは、Google アナリティクスと連携し、過去30日間の訪問者の利用ブラウザの内、対応している割合を調べています。
Six Apart ブログのように、PCから閲覧するユーザーも多い企業オウンドメディアでもWebP対応ユーザーの割合は45%ほどでした。
たしかにこの数字を見ると「WebPに対応するのはまだ早い」と思われるのは当然です。
マイクロソフト公式サイト、楽天市場、読売新聞オンラインなどで、既にWebPが活用されている
宮永:では、実際にはまだWebPが使われていないのかと言えば、それは違います。
海外ではAndroidユーザーの割合が多く70%ほどがWebPに対応しているため、グローバルで展開しているブランドではWebP画像の利用事例が多数あります。
例えば、マイクロソフトや、GAP、DELLのサイトを対応ブラウザで閲覧すると、画面内の多くの画像をWebPで配信しています。
ウィキペディアのサイトでもWebPを利用しています。WebP画像をハイライトして表示するChrome拡張「WebP Highlighter」で見てみると、緑・紫・赤の破線で囲まれているWebP画像が複数あるのがわかります。※破線の色分けの意味:緑は不可逆圧縮、紫は可逆圧縮、赤はアニメーションなどの拡張を含むWebP画像
 [Chrome Highlighterで、ウィキペディアトップページのWebP画像をハイライト]
[Chrome Highlighterで、ウィキペディアトップページのWebP画像をハイライト]
国内サイトの利用事例も増えていて、楽天市場ではWebPの画像をページ内の多くの場所で利用しています。
他にも、弊社で通販サイト上位300社のサイトを調べた結果、32サイトで既にWebPを利用していることがわかりました。ニトリやディノスのサイトでも使われています。
新聞ニュース系サイトでは上位158サイトのうち、WebP利用中は23サイト利用されていました。日経電子版や、読売新聞オンラインでも、WebPの画像が多数使われています。
WebPに対応するメリットは?
宮永:WebPに対応してユーザーに軽量化したページを提供することのメリットは、2つあります。
一つ目は、ページを軽くして読み込みを高速化することで、ユーザー体験を向上させることです。離脱を防ぎ滞在時間の増加に繋がりますし、(現状はAndroidのみですが)モバイルユーザーのギガの節約にも寄与します。現状ではWebPの恩恵を得られるのは全体の35%ほどのユーザーですが、その方たちのユーザー体験が向上するならば、取り組む価値があると言えるのではないでしょうか。
二つ目は、画像を軽量化することで別の機能追加にファイル容量などのリソースを割く余地を作れることです。一般的にサイトを運営していると、あれもこれもと機能を追加したくなりますが、無遠慮に足していけば重くなりパフォーマンスは悪くなる一方です。ページの読み込み速度はGoogleの検索ランキングのシグナルとして利用されているため、遅いページは悪い影響を受ける可能性があります。例えば、Googleが提供するウェブページのパフォーマンスを測定するツール「PageSpeed Insights」のスコアで基準値を定め、機能を追加してもパフォーマンスがその基準値を超えないようにするなどの運用ができます。これは、パフォーマンスバジェットと言われる考え方です。
※2019/03/18 追記: パフォーマンスバジェットについて、Google Developers Japan のブログで記事が公開されていました。
WebP画像への対応方法は?
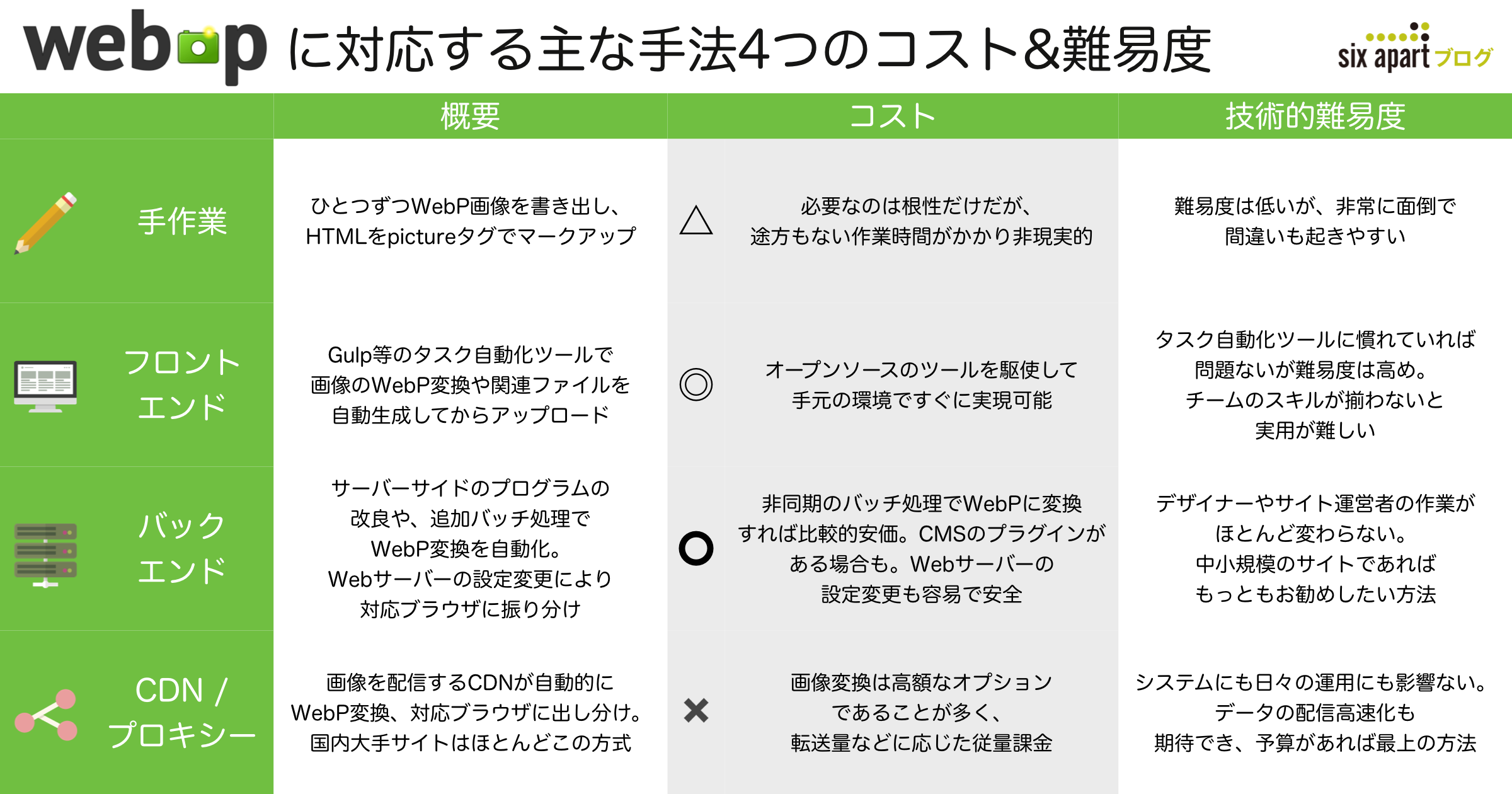
宮永:既存のウェブサイトで対応ブラウザのみWebP画像を配信する方法ですが、大きく分けて以下の4つがあります。
 [WebPに対応する主な手法4つのコスト&難易度]
[WebPに対応する主な手法4つのコスト&難易度]
フロントエンド、バックエンド、CDN等のプロキシーを利用した方法では元の画像からWebP画像を自動生成します。デザイナーが手動でJPEG版とWebP版の二種類の画像を作る必要は多くの場合、ありません。
実際にはCDNを利用しているサイトでは、CDNのオプション機能を利用しWebPに自動変換しているパターンが多いようです。
1ページだけお試しでWebP対応してみたい場合は弊社が公開している「ページまるごとWebP変換」を使うのが簡単です。WebPに変換した画像と、対応ブラウザ・未対応ブラウザへの表示振り分けを行うために記述を行った.htaccessをダウンロードできるので、これを所定の場所にアップロードして確認することも可能です。
数年後に期待するのは、WebPが広く使われること
宮永:ブラウザごとのWebP対応・未対応の差異が無くなることを期待しています。既にWebPは多く使われており、勢いがあります。あとはSafariさえ対応すればシェア95%を超えるはずです。もうすぐそこという所に来ている、と思っています。
数年後にWebPがさらに広く使われていることを期待して、今、さらなる普及を支援していきたいです。
まとめ
以上、アイデアマンズ社 宮永さんのお話でした。
記事中にあるChromeの拡張ツール WebP Highlighter を入れていると、思った以上に多くのサイトでWebP対応を進めていることがわかりました。大量のトラフィックが集まるメディアサイトやサービスサイト、Webデザイナーの個人ブログでもWebP画像を利用しているページが見つかります。
宮永さんの話を聞いて「未対応ブラウザもあるし、WebP対応はまだ早い」ではなく、「既に利用できる環境を持つ45%の人に、より軽く素早くコンテンツを提供しよう」に大きく気持ちが傾きました。
実際にこの取材をきっかけに、ここSix Apart ブログもWebPに対応しました!もしあなたが対応ブラウザでこの記事を読んでいたとしたら、この記事に含まれる画像はWebP形式の画像で配信されています。
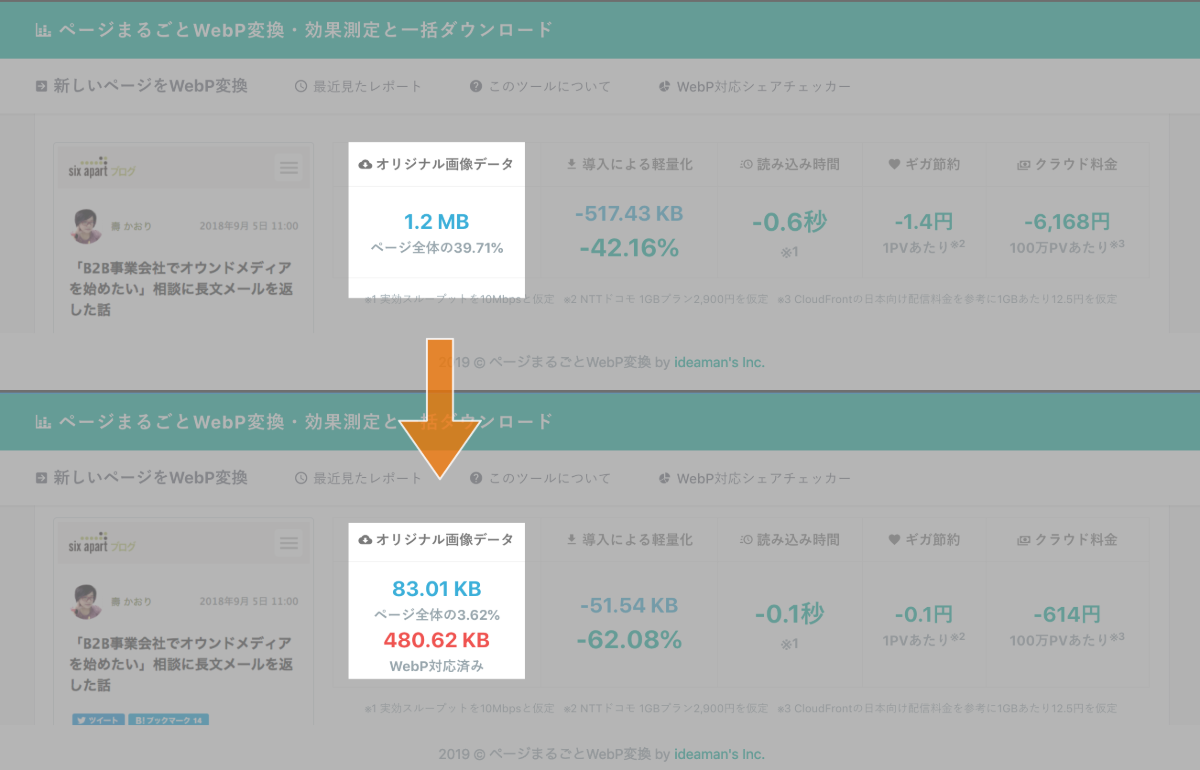
WebP対応前後の記事ページ容量を計測してみました。
 [Six Apart ブログ記事で、WebPでの画像配信に切り替えた前後のページ容量計測結果]
[Six Apart ブログ記事で、WebPでの画像配信に切り替えた前後のページ容量計測結果]
1.2MBから563kbと半分以下に小さくなっていました!これはユーザーメリットありますね。対応して良かったです。
WebP対応を検討しているWeb担当者の皆さまの参考になれば幸いです。
2020年6月24日追記 今年秋にSafariもWebP対応予定
Appleの公式発表によると、2020年秋に登場するiOS 14および新しい macOS Big Sur上のSafariでWebP対応するそうです。
参照:WebPが次世代画像フォーマット天下統一! Safari 14でついにiPhoneもWebP対応・導入加速は間違いなし
宮永さんにコメントをいただきました。
iPhoneがWebPに対応すればなぁ…という意見は日本・海外問わずよく目にしました。Appleの対応で多くのサイトがWebP対応に投資しやすくなったと思います。5Gの時代に画像の軽さは小さな差かもしれませんが、それでも軽いは正義! 積極的に検討しましょう。
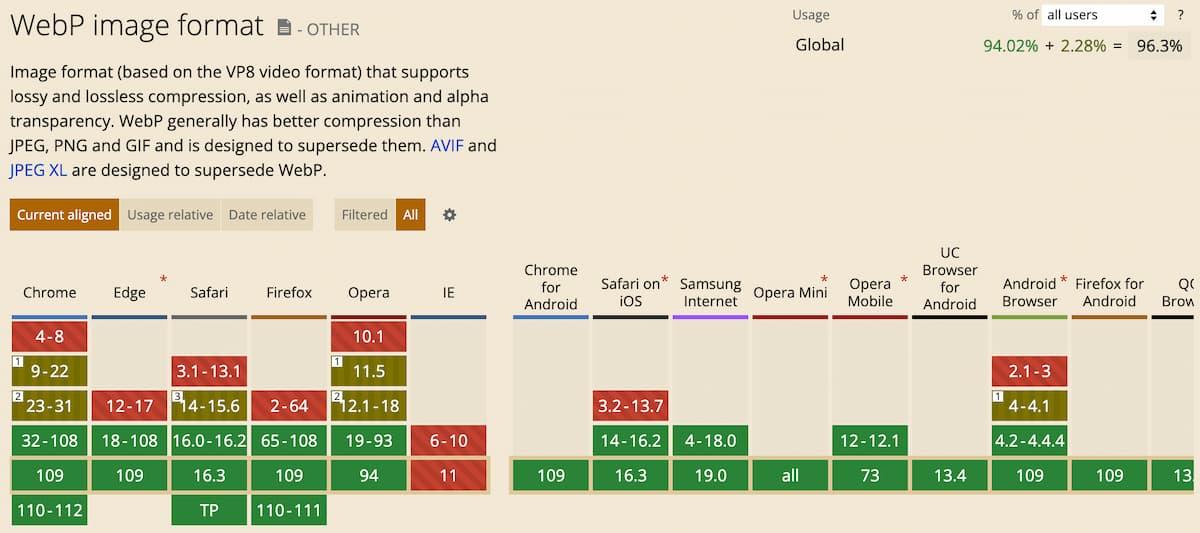
2023年2月6日追記 世界で使われているブラウザの内96.3%はWebPに対応
最新の「Can I use...」のデータはこちらです。2023年2月現在では、iPhoneのSafariはじめ多くのブラウザでWebPに対応しています。
 [情報元:Can I use... Support tables for HTML5, CSS3, etc]
[情報元:Can I use... Support tables for HTML5, CSS3, etc]
関係性の明示: 本記事は、シックス・アパートの ProNet パートナー企業であるアイデアマンズ株式会社への取材を元に執筆しています。この記事の企画、編集、制作は Six Apart ブログ編集部によるものです。
Six Apart をフォローしませんか?






