「Movable Typeでニンテンドー3DSの課題を解決!?」なプレゼンをしてきました #cross2015 #cross2015d
1/29に横浜大さん橋ホールで行われた『CROSS 2015 | エンジニアサポート CROSS 2015』というエンジニアのお祭りで、ステキなレイディに乾杯!!広報・人事にとってのカッコいいエンジニアとは?というセッションに登壇し、エンジニア募集のプレゼンをしてきました。
ちなみに、本当にセッション名に違わぬ素敵な広報・人事がずらりと揃っておりました(※自分除く)。
当日のプレゼンの内容を、スライドの画像を引用しつつご紹介します。先週(2/12)にリリースされたMovable Type 6.1で、APIエンドポイント数が3倍以上に進化したData APIを使った事例もあり、のお話です。
Six Apart と Movable Type のご紹介
まずは、会社とMovable Typeのご紹介。


「Six Apart といえば、Movable Type です。ご存じですか?」と会場で聞いてみたところ、ざっと2-30名くらい集まってくださった方の9割近くがご存知でいらっしゃいました。ありがたいです。さすがエンジニア。

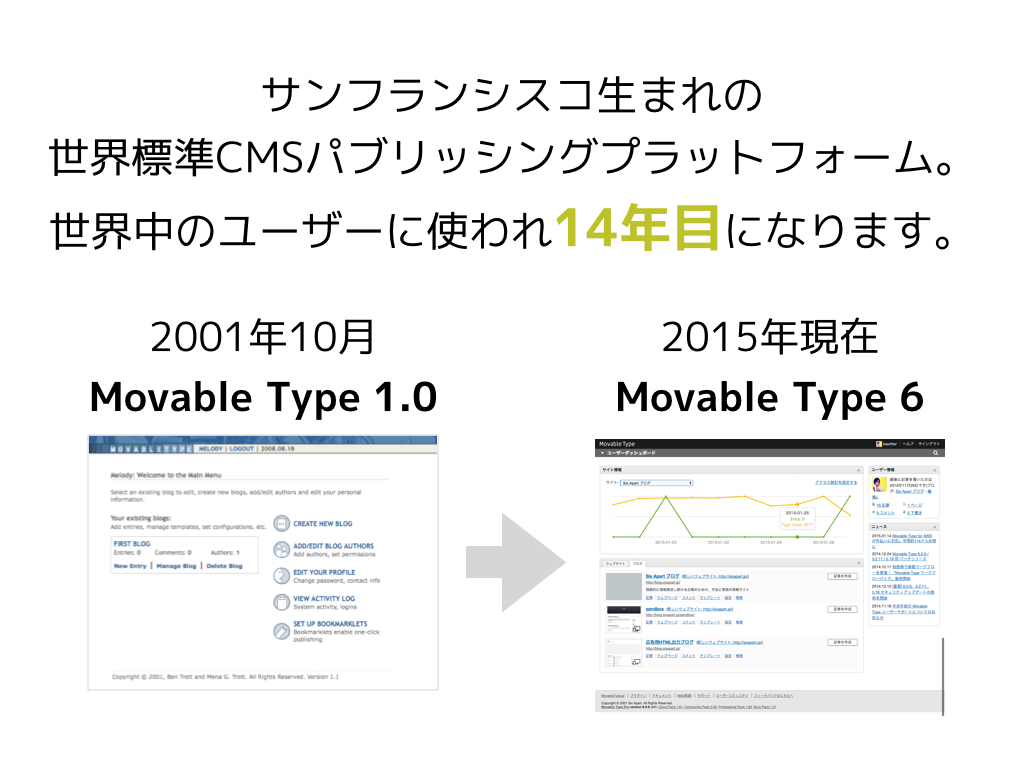
もう14年目になるんですね。


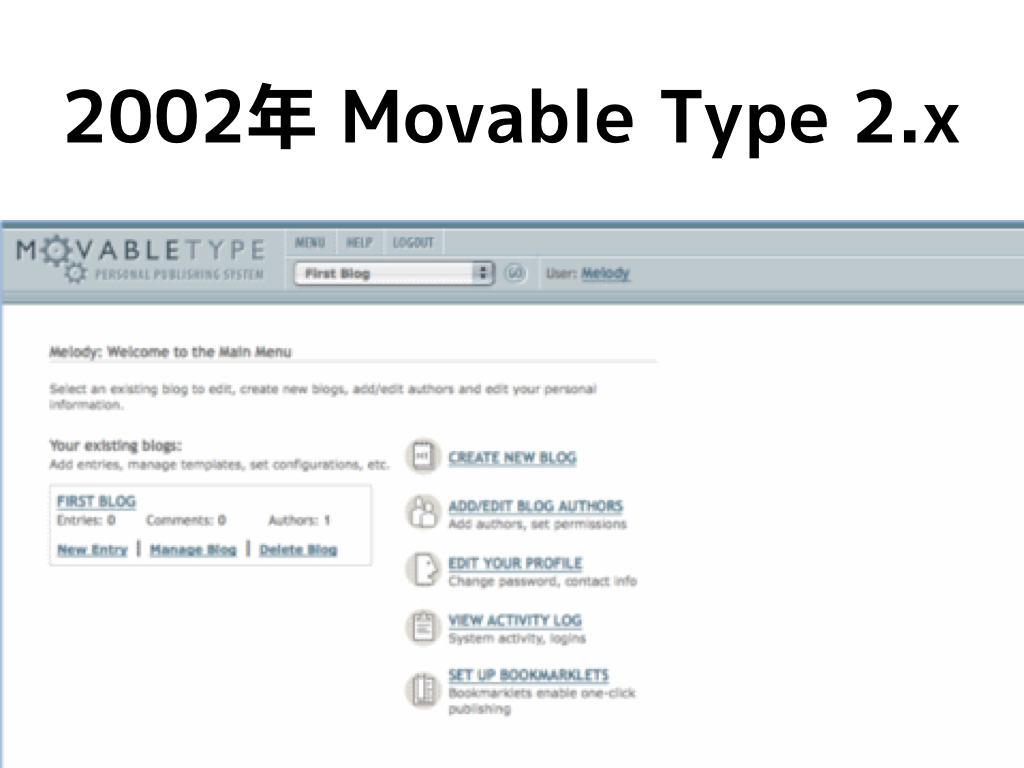
このあたりのスクリーンショットは、2002-4年あたりからWeb業界で働いていたアラフォーくらい?のエンジニアには、懐かしんでいただけたようです。

14年経ちましたが、いろんな業種でいろんなサイト運営にご利用いただいております。

昨年10月のMovable Type は13歳になりました - Six Apart ブログ記事からの引用の写真ですが、こんな人達が作っております。
※一部です。
「ところで、new 3DSで撮影した写真、取り出しにくい><」

何を買ったかというと。











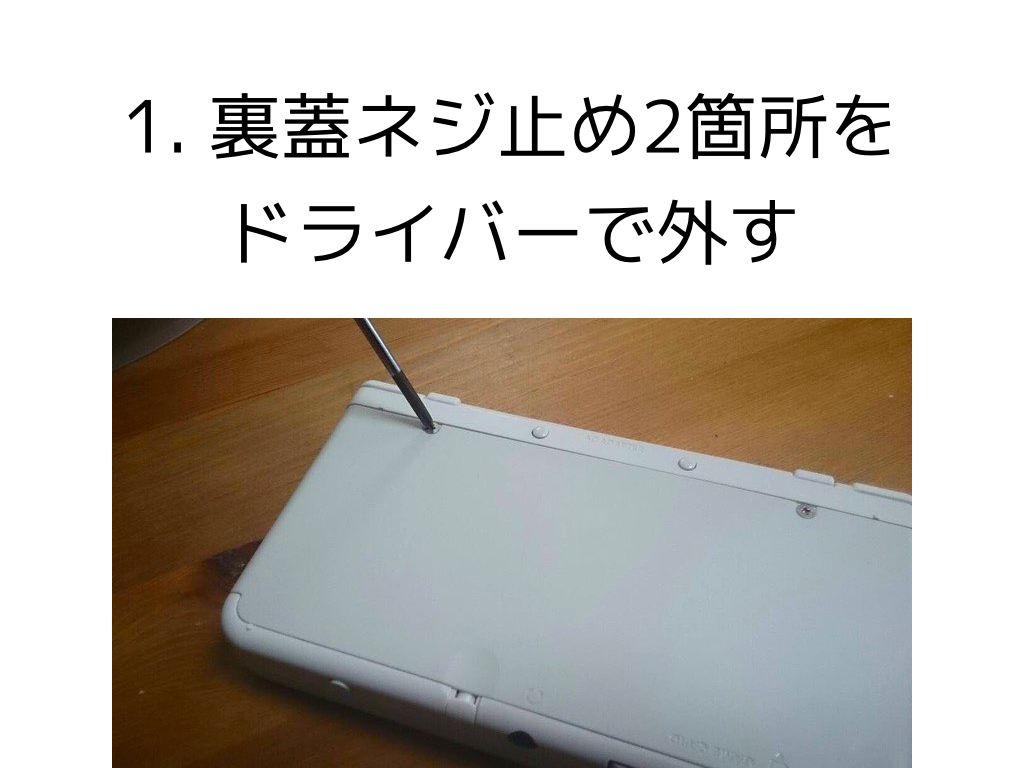
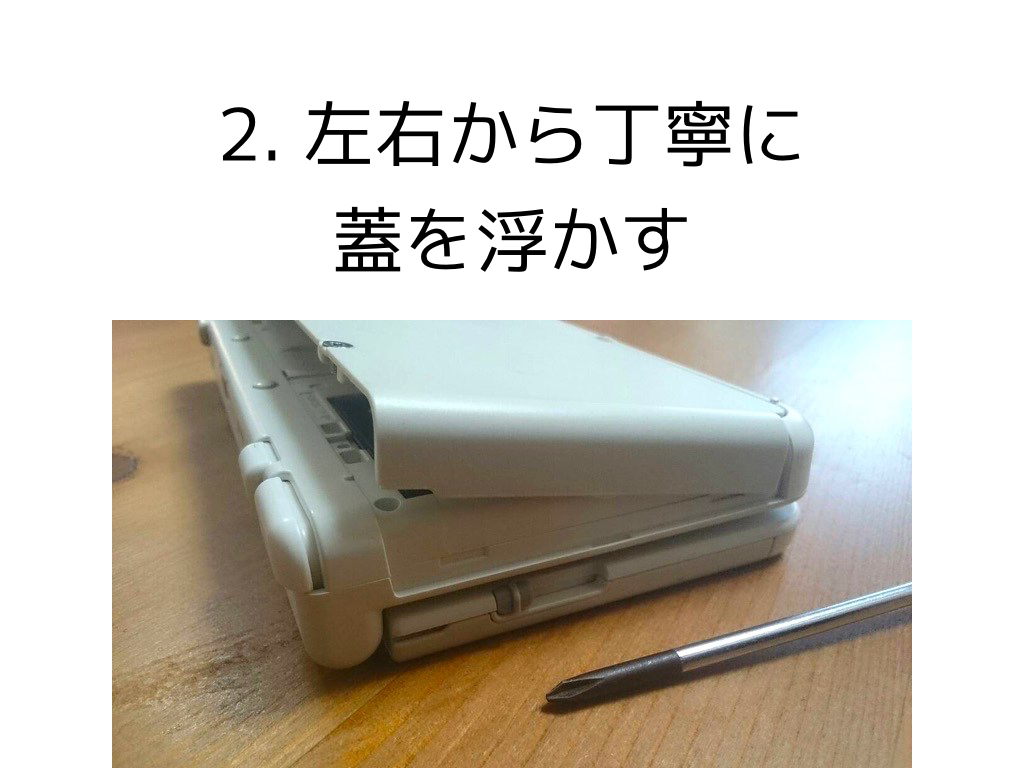
旧3DSは、SDカードスロットが外側にあったのですぐにアクセスできたのですが、new3DSはネジ止めの裏蓋の奥になってしまっていました。きせかえパネルのせいなのねそうなのね。
「Movable Type でなんとかして!」


この悲しい叫びに「呼ばれて飛び出てじゃじゃじゃじゃーん」と、MovableType.net 担当の早瀬が立ち上がりました。
「そんなあなたのための、Data APIです」

ほんとに翌日に完成させて持ってきました。

下の本に書いてあるサンプルコードを使ったそうです。
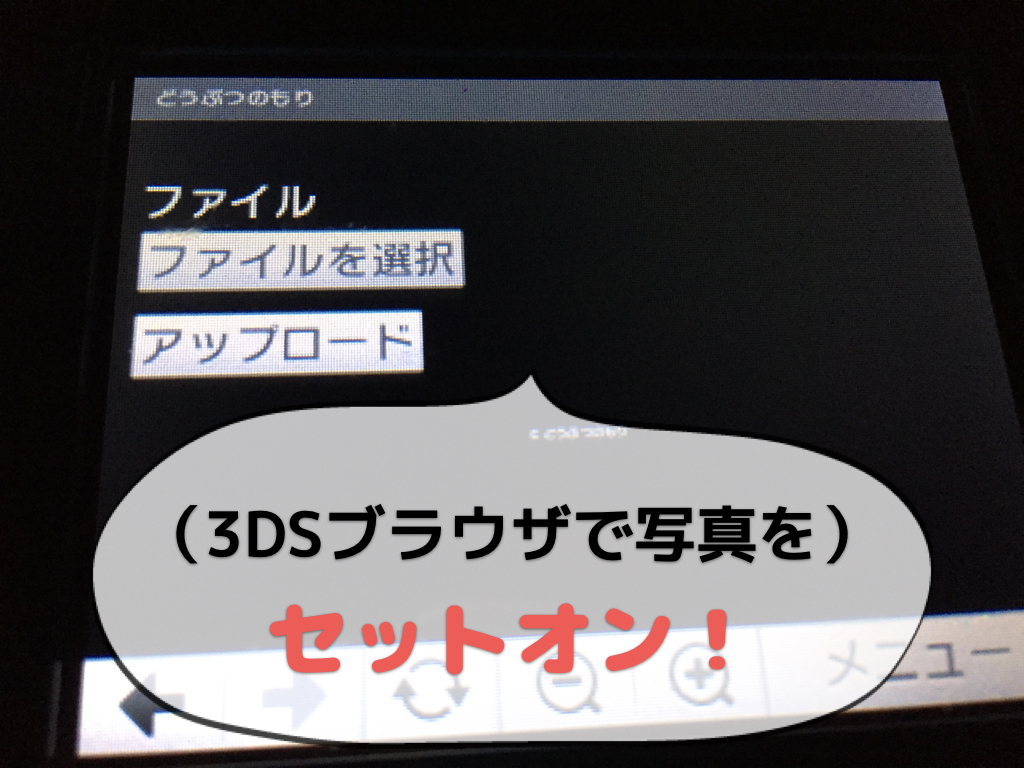
Data API を使って、3DSブラウザから写真をMTにアップロード!

3DSのブラウザを開き、所定のページから写真を「セットオン(アップロード)!」

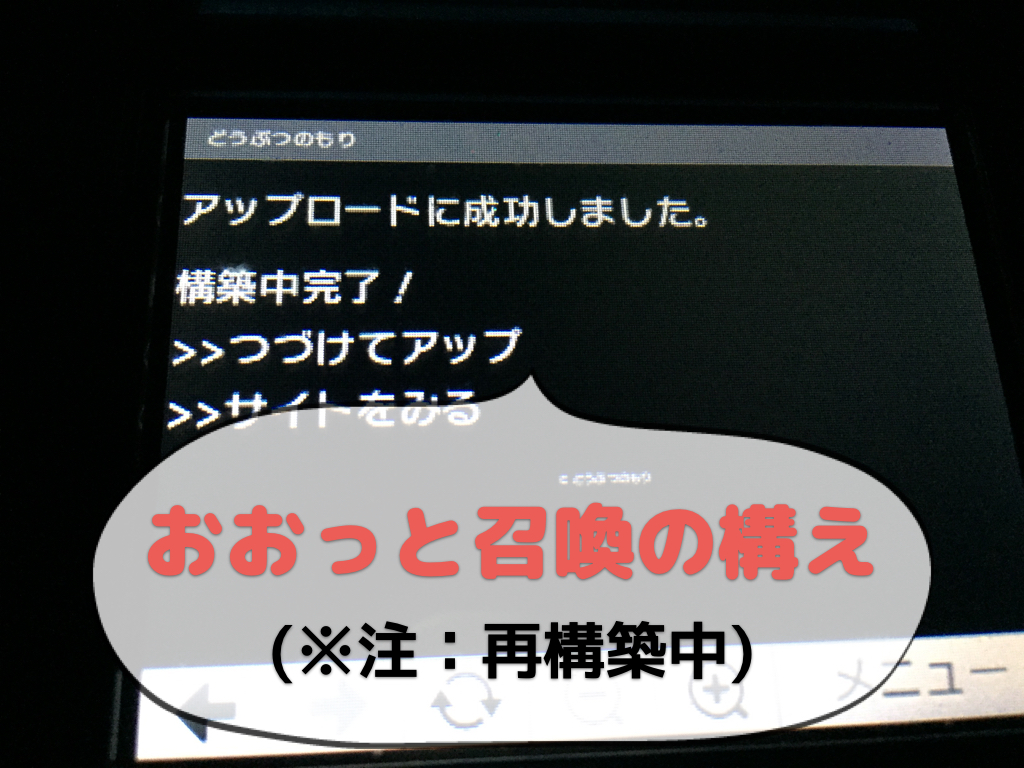
「おおっと召喚の構え!」 ※アップロードした画像をページに公開するため、再構築しています

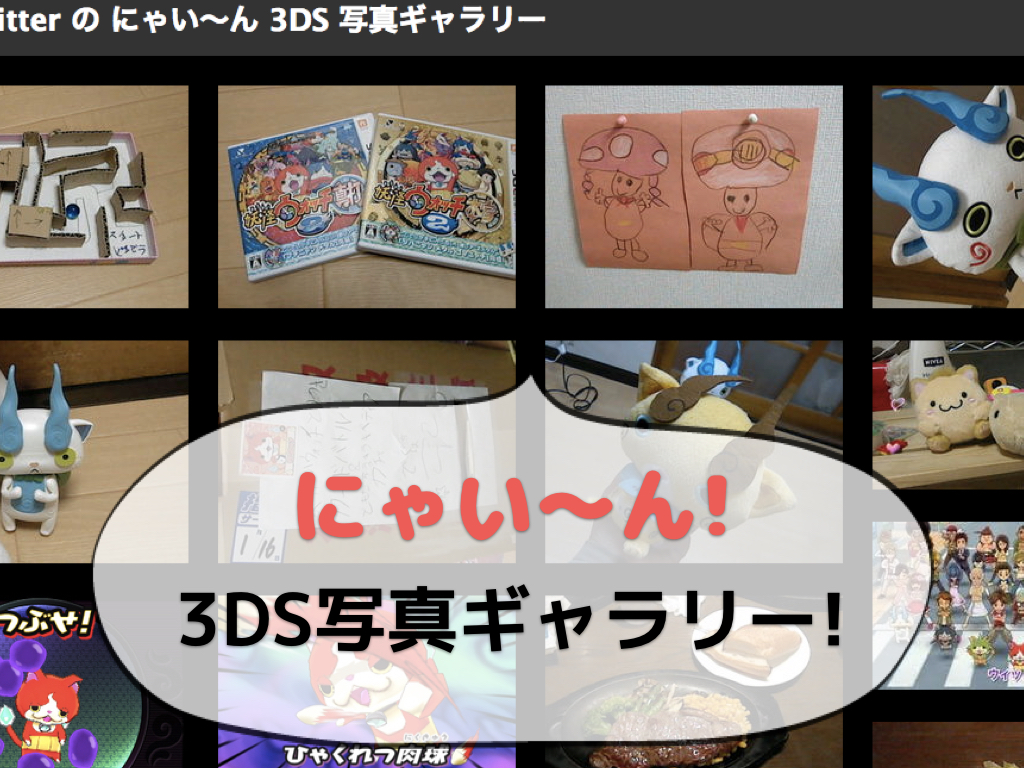
というわけで、3DS 写真ギャラリーできました!
実際のサイトはこちらになっております。3DSから見ると、各写真が3Dで表示される3D写真ギャラリーになっております。ぜひ、3DSから見てみてくださいませ。
@kaoritter の にゃい〜ん 3DS 写真ギャラリー
というわけで、


スライド全体はこちら
Six Apart をフォローしませんか?






