Six Apart ブログ風のオウンドメディアを作ってみよう!
こんにちは。マーケティング担当の伊藤大地です。
Six Apart ブログをオープンしてからおよそ8か月。Movable Typeで構築されているSix Apart ブログですが、このデザインをもとにしたテーマ「Auyantepui」をGithubでリリースしました。レスポンシブ・デザインで、スマートフォンやタブレットでも快適に閲覧できるテーマになっています。
複数のユーザーで運営する場合は、記事を執筆した筆者のアイコンが記事タイトルの横に表示されるなど、企業や団体のブログにもピッタリです。対応バージョンはMovable Type 5.2以降となっています。
いまMovable Typeをお持ちでなくても、4週間無料トライアルができるクラウド版Movable Typeにサインアップしていただけば、以下の手順でSix Apart ブログ風のオウンドメディアがすぐに使えます。
ですので、ぜひ一度、作ってさわってみてください!

ところで、Movable Type 5.2以降に搭載されているテーマは、Eiger、Rainierと、すべて山の名前をコードネームにしています。Auyantepuiはギアナ高地にあるテーブルトップマウンテンらしいです。読むのが難しいですね(笑)
ぼくも今まで、Movable Type 5.2に入っているRainierを使っていましたが、カスタマイズ前提のすっきりしたデザインのものを、そのままにしていたので、なんだか寂しいなあ、と思っていました。
そんなわけで、コードを書けない一般的なマーケティング人間ですが、テーマを導入したらすぐにSix Apart ブログ「もどき」ができました。ということで、簡単に作成手順をおさらいしたいと思います。
簡単に手順をスクリーンショットでご紹介します。
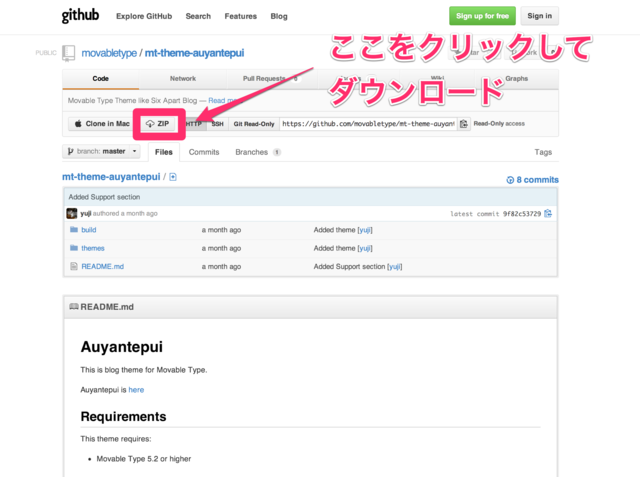
テーマをダウンロード
まず、Githubにアクセスして、テーマをZIPでダウンロードします。
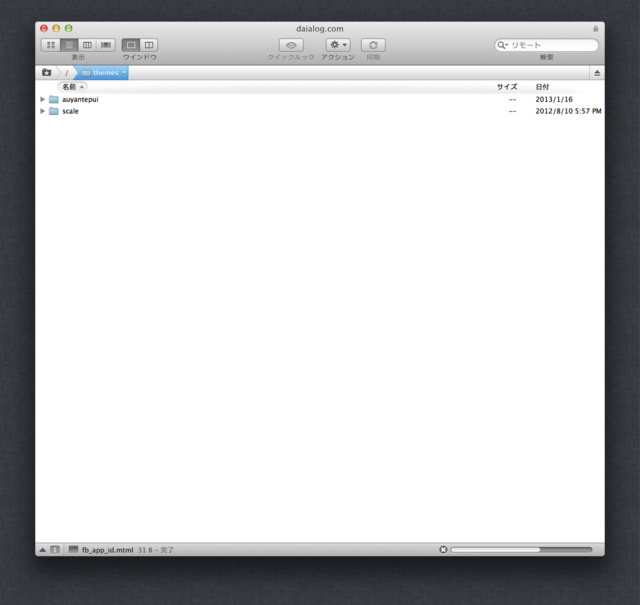
FTPでアップロード
ZIPを解凍してできたフォルダ「mt-theme-auyantepui-master」から、「theme」の中にある「auyantepui」のフォルダを、Movable Typeをインストールしたディレクトリにある「theme」フォルダにコピーします。
管理画面からカスタムフィールドを作る
Six Apart ブログを見ていただいてもわかる通り、このテーマでは書き手のプロフィールにFacebookアカウントやTwitterアカウントを表示できます。このアカウントを設定するためにカスタムフィールドを作成します。
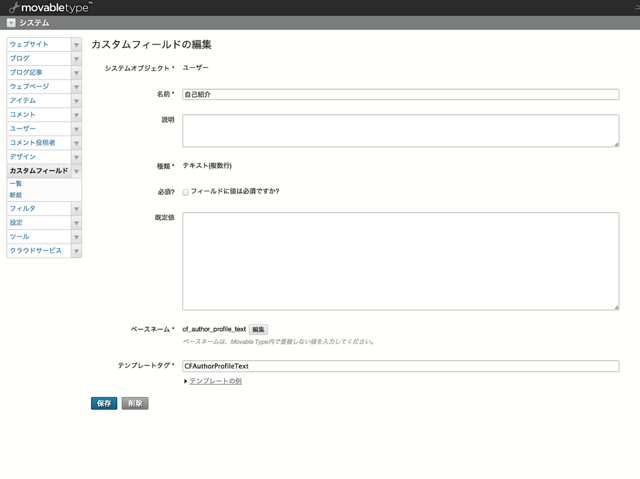
プロフィール情報フィールドの作成
管理画面のサイドバー「カスタムフィールド」から「新規」を選択。
システムオブジェクト「ユーザー」、名前「自己紹介」、種類「テキスト(複数行)」、ベースネーム「cf_author_profile_text」、テンプレートタグ「mtCFAuthorProfileText」と入力して保存。
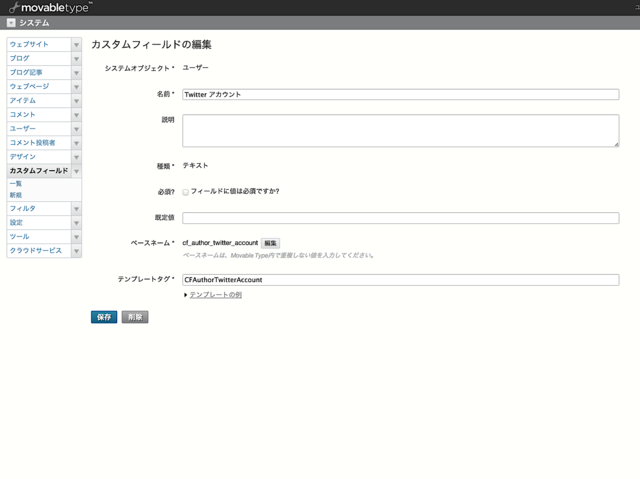
Twitterアカウントフィールドの作成
管理画面のサイドバー「カスタムフィールド」から「新規」を選択。
システムオブジェクト「ユーザー」、名前「Twitter アカウント」、種類「テキスト」、ベースネーム「cf_author_twitter_account」、テンプレートタグ「mtCFAuthorTwitterAccount」と入力して保存。
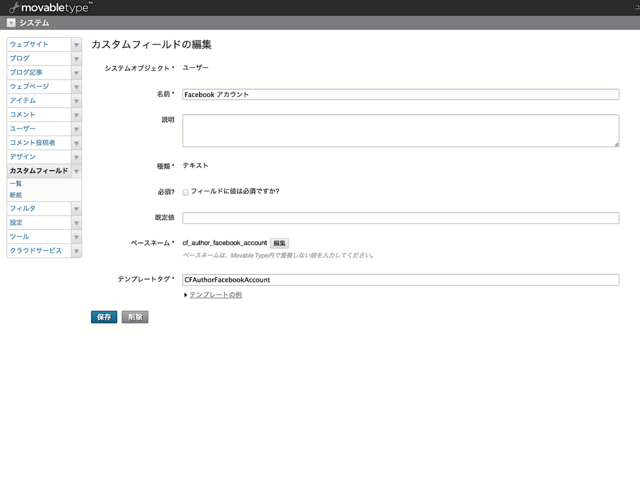
Facebookアカウントフィールドの作成
管理画面のサイドバー「カスタムフィールド」から「新規」を選択。
システムオブジェクト「ユーザー」、名前「Facebook アカウント」、種類「テキスト」、ベースネーム「cf_author_facebook_account」、テンプレートタグ「mtCFAuthorFacebookAccount」と入力して保存。
テーマを適用
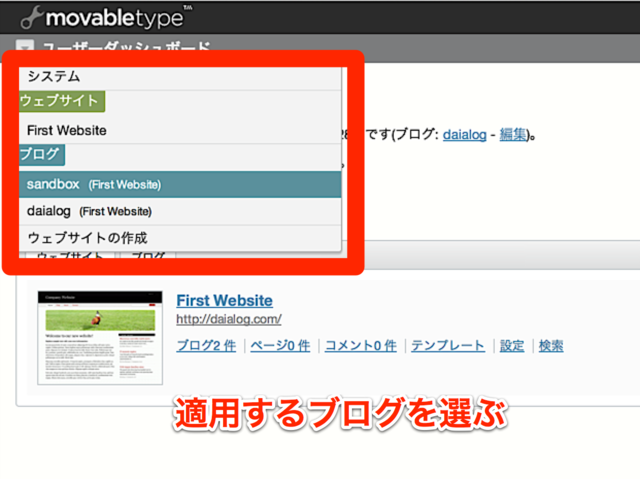
最後に、テーマを適用します。まず、システムの設定画面からブログ単体の設定画面に移ります。左上のメニューから適用させたいブログを選択して下さい。
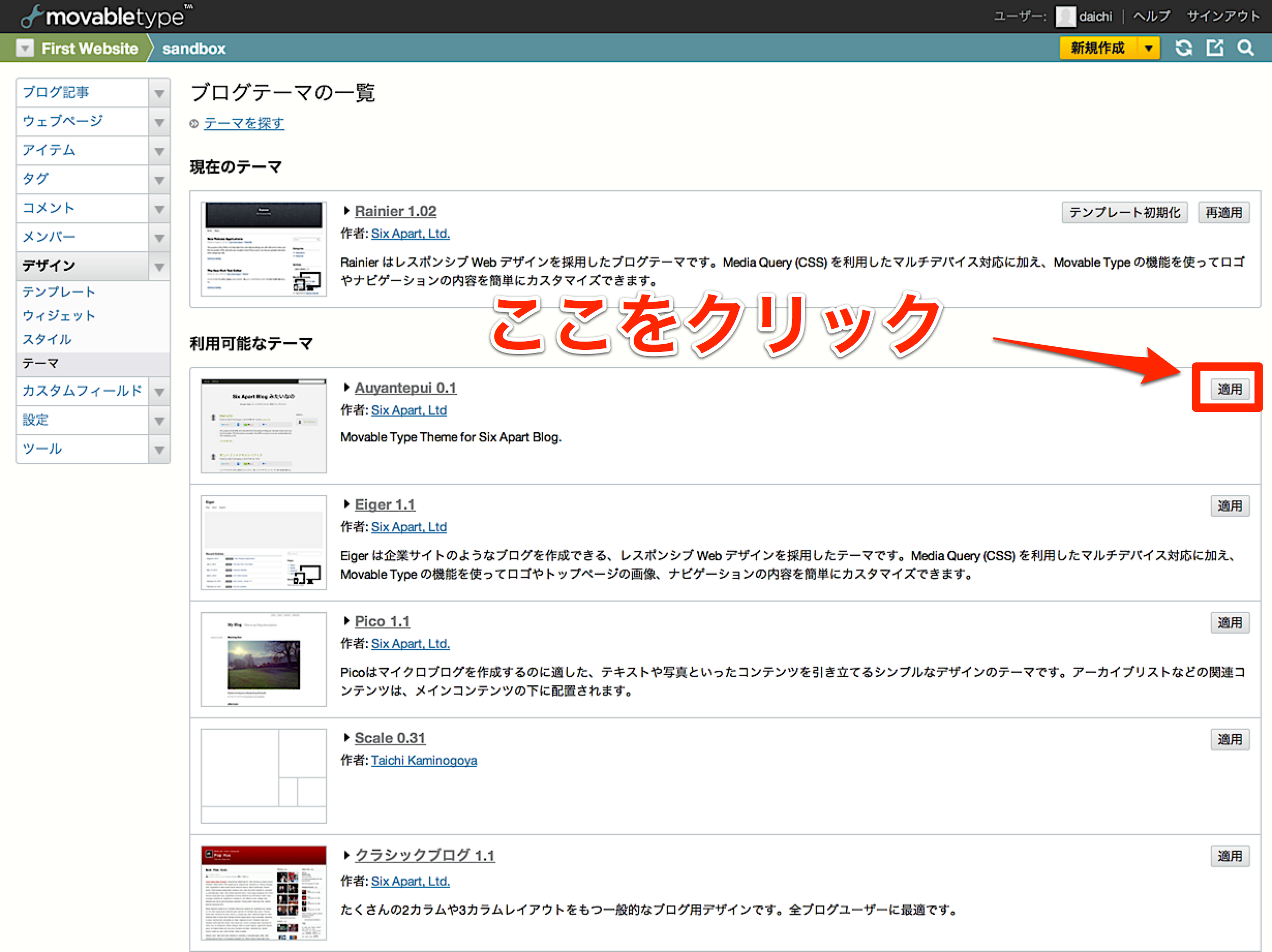
次に、左のサイドメニューから「デザイン」→「テーマ」を選択します。

再構築すればインストール完了!
ここまで完了したら再構築してください。これでひとまずインストール完了です。
次回は、ブログを運営する上で欠かせない、ZenbackやGoogle Analyticsの貼り付け、Facebook App IDの設定について書きたいと思います。お楽しみに!
Six Apart をフォローしませんか?