【オウンドメディアに最適なテーマを作る!】第一回 テーマって何?ってとこからはじめよう。
こんにちは。広報とShortNoteを担当していることぶきです。
今回から、やぎしたと組んで、このブログ用の新しい MT テーマを作っていく連載を始めることになりました!彼を師匠と仰ぎ、一個ずつ教わりながら、この Six Apart ブログ用の、そして他の多くのオウンドメディアでも使えるテーマを作っていこうと思います。
結構ハードル高いけど、がんばるぞ( ー`дー´)。
そもそも、なんで、テーマを作るっていう話になったの?
思い起こせば2012年。当時の広報たかはしの提案で始まったこの Six Apart ブログ。
参照:Six Apart ブログをはじめます - Six Apart ブログ
当時作ったテーマにあちこち手を入れて今日までやってきましたが、そろそろ大幅に手を加えて今っぽいテーマを作ってもいいんじゃないか、と思っておりました。
すぐに思いつくだけでも、モバイルでの読みやすさをもっと強化したい。サイト内の動線ももっといい感じに出来るのでは。トップページに載せる記事の量も、見せ方も変えたい。いっそ、オートページャライズにしてもいいのでは。カテゴリの表記ももっとわかりやすくできるはず。検索窓の置き場はこれでいいんだっけ。
などなど。やりたいことは増えるばかり。
運営チームの「こんなことしたいんですけど!」をまるっとまとめて、弊社やぎした(たくさんの大手サイトのMTを利用したサイトの制作や運用に関わっている、MTの超ベテラン!)に相談した所、「いっそ、その要件を満たすテーマをブログ連載しつつ作っていけばいいんじゃない?で、この Six Apart ブログで使うだけじゃなくて、オープンに公開しちゃえばいいんじゃない?」というお言葉。
言いましたね?いま、言ってしまいましたね?完成するまで逃がしませんよ。
というわけで、やぎした先生に教わりながら、こつこつこのブログで連載しつつ、MTのテーマを作っていくことになりました!

MT のテーマ機能って?

-
ではではよろしくおねがいします!
さて、我らが MT こと、Movable Type を使ってオウンドメディア用の「テーマ」を作ろう!ってことですが、そもそもテーマってなんでしたっけ? 
-
ざっくり言うと、テーマは、サイトの各ページデザインテンプレートに加えて、ダミーコンテンツ入りのウェブページ(Aboutページなど)やカスタムフィールド(独自に追加できる入力項目)、コメントやトラックバック機能などのサイトの初期設定をまとめて一つにしたものです。テーマを適用するだけで、本来なら手で1つずつやらねばいけないことも一気に設定できるのです。
もしテーマが無ければ、テンプレート変更、ブログの設定変更、記事の追加、カスタムフィールドの追加。1つずつ手動でやらなければなりません。

-
テーマにまとめて公開しておけば、見た目だけでなく、各種設定も自動で適用されるわけですね。それは便利。
こちらも参考にどうぞ。 サイト制作をスピードアップする、MTのテーマ機能のおさらい 【7/25金 セミナー開催】 - Six Apart ブログ
MTのウェブサイトとブログの違いって?

-
MT では「ウェブサイト」と「ブログ」を作れますが、テーマはそれぞれ用に別に作らないといけないのですか?

-
そうです。テーマには「ウェブサイト用」と「ブログ用」の二種類があります。MT では、ウェブサイトとブログは必ず親子関係になるので、ウェブサイトにはスタイルシート、JavaScriptなど一箇所で管理すればいいものを入れたり、ブログにはブログ側だけで使うテーマだけにしておくのがいいですね。

-
えーと、ブログだけが必要な場合もウェブサイトも作らないといけないのですよね。

-
そうです。必ず親となるウェブサイトが必要です。MTではウェブサイトも無制限に作れますし、その子要素となるブログも無制限に作れるので、テーマがあると、複製するときにも便利。

-
複製?

-
最初はコンテンツが少なくても、だんだん増えていくと、サイトの再構築に時間がかかったり、管理画面のレスポンスにも影響するし、運用が煩雑になったりしていきます。

-
ふむふむ。

-
「当初想定していなかったものも増えてきたし、分離させたい」そういうときに例えば、内容でブログを分けるとか、カテゴリでブログを分けるとか、年でブログを分けるとかして、切り分けていって、管理しなければいけない部分を狭めていくと、運用しやすいのです。が、この切り分けをするときに、新規ブログを作って、テンプレートを適用して、元ブログの設定やカスタムフィールドを確認しながら1つずつ追加して、って面倒でしょ。

-
とっても。

-
テーマをいれるとそこまでは自動で設定してくれるから便利なのです。

-
複製の時にテーマが便利なのはよくわかりました!ところで、そもそも全く内容が違うならばともかく、年単位などでブログを分離させていくのって、むしろ管理が複雑になりませんか?サイト内検索の対象が新しい方のブログだけになっちゃったり、サイドバー要素を追加した時に、古いブログにも1つずつ適用しないといけないのかな?とか。

-
そこは共通テンプレートを使ったりして、できるのである!

-
なるほどである!

-
その辺はまた、おいおいやっていきましょう。
ところでどういうオウンドメディアにしたいの?

-
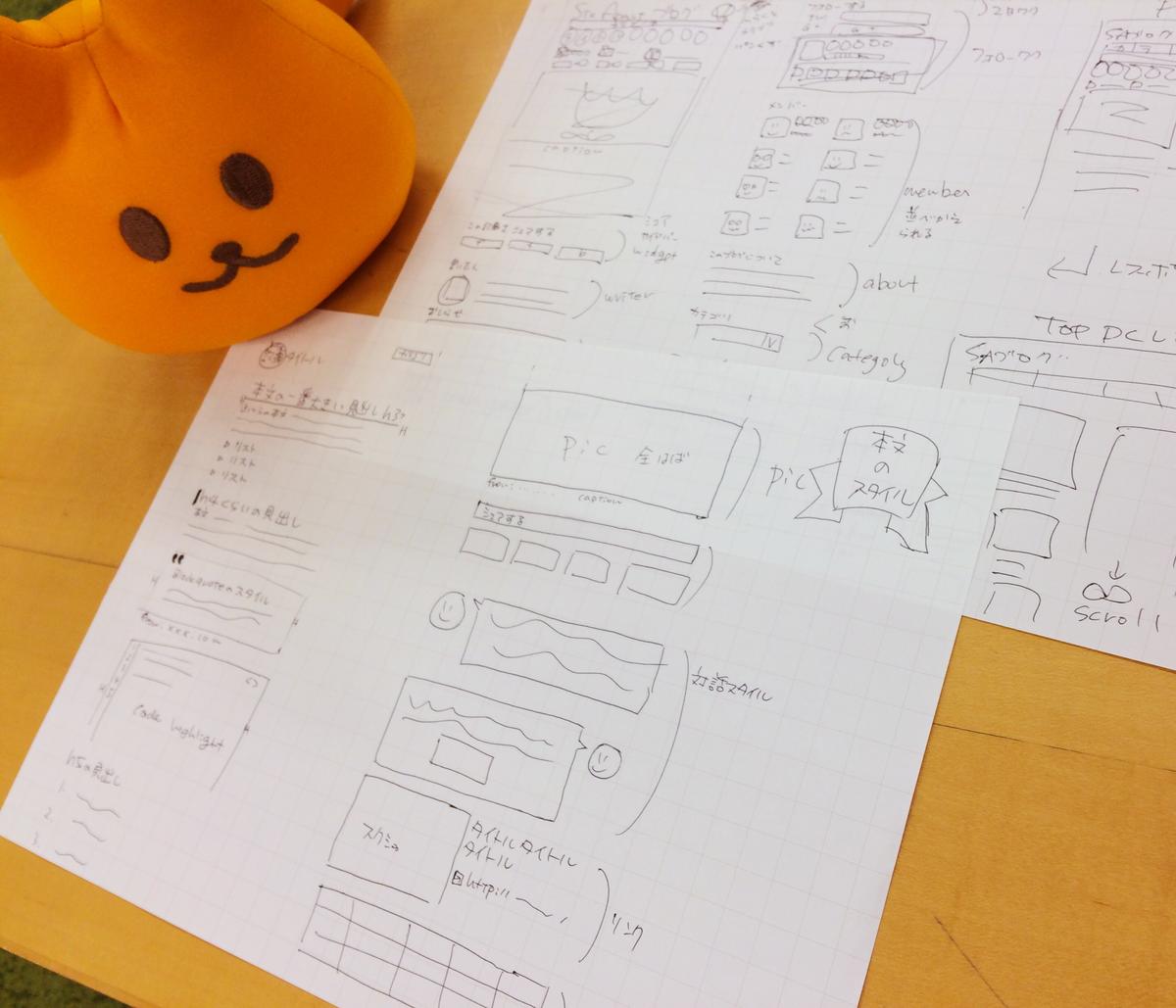
他社のオウンドメディアの事例を学ばせていただきながら、これは必要でしょって要素てんこ盛りで、レゴブロックみたいに必要な物だけ組み合わせて使えるカスタマイズのベースになるようなテーマにしたいですっ!!
思いついた要素を色々書き出していくとこんな感じです。


-
なるほど。必要な要素を一個ずつコンポーネント化して、作っていかないとね。まずはテーマとはどういう構造になっているのか、この Six Apart ブログでも使っている Auyantepui をベースに学んでいこう。で。それは……、長くなるから次回!

-
あいあいさー!
次回予告
というわけで、次回は、まっさらなMTクラウド環境に、この Six Apart ブログと同じテーマを導入して、テーマって何と何で出来てるの?っていうところを分解&解説していきます。お楽しみに。
【オウンドメディアに最適なテーマを作る!】 連載バックナンバー
Six Apart をフォローしませんか?






