訪問者の行動に合わせよう!オウンドメディアに必要なページ内要素を30個まとめました
こんにちは。ことぶきです。
オウンドメディアテーマ制作連載の第三回目になりました! ※連載バックナンバー: * 【オウンドメディアに最適なテーマを作る!】 第一回 テーマって何?ってとこからはじめよう。 * 【オウンドメディアに最適なテーマを作る!】 第二回 簡単・安全なMTクラウドで、テーマ制作環境を作ろう!
この連載を通して、わたしたちはこのSix Apartブログ用かつ、汎用的に使えるオウンドメディアテーマを制作しています。今回は実際の制作に入る前に、見込顧客候補との関係構築の第一歩であるオウンドメディアの特性・目的に合わせて、ページ内にはどんな要素が必要なのかをリストアップしてみました。
記事を読みにきてもらった訪問者の行動を思い浮かべてみましょう。
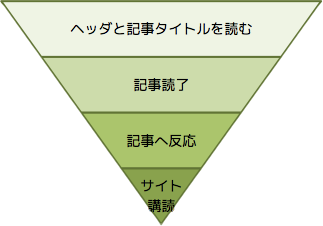
通常、訪問者は記事ページの上から順に見ていきます。図解してみると、こんな感じ。

ヘッダと記事タイトル、あるいは記事の最初だけサラリと読んで帰って行く方。
記事を最後まで読んでくださる方。
記事への反応(シェアやRTなど)をしてくださる方。
サイト講読、あるいはサイトの他の記事を回遊したりメルマガ登録などのサイトに対してのアクションを行ってくださる方。
Six Apart ブログも、訪問者がサイトとの親密度が徐々に深まっていく各段階でのアクションに必要な要素を上から順番に並べています。以下に、場所ごとに必要な要素をブレイクダウンしてみます。
ヘッダー

ページを訪れた方の目に一番最初に入るのは、ファーストビューにあるサイトロゴ・運営会社名。
ヘッダーの部分があまりにもデフォルトっぽいままでデザインされていないなど企業サイトとしての「オフィシャル感」がないと、訪問者が踵を返してしまうかもしれない重要なポイント。
さらに何らかの情報を探しに二度目に訪れた方に、「あ、また、ここのサイトだったのね。」と印象づけるために、サイトのカラーを表したいところです。
とはいえ、メインの本文にすぐ眼を移せるよう、ヘッダ部分はコンパクトに。
ヘッダーエリアによくある要素としては、以下のものがあります。
- サイトロゴ
- サイトのキャッチコピー
- 運営会社名 ※サイトロゴ横に「by Six Apart」などとついていたり、キャッチコピー内で触れている場合も。
- 検索
- お問い合わせ先へのリンク
記事本体
ヘッダーをちら見して、「なるほど、こういうサイトね」と思った読者の眼が次に移るのは記事タイトルまわり。
記事タイトル近くには、複数の著者がいるオウンドメディアでは「誰が書いたのか」、また記事の鮮度を示すための「いつ書かれた記事か」の情報は必須ですね。さらに、「ソーシャルでのシェア数」が目に入ると、記事の第三者からの評価がわかり、記事を読み進めるさらなる動機にもなります。
そして、一番重要な本文には、タイトルから期待される内容をきちんと盛り込みましょう。飛ばし読みされることを前提に、見出しや太字や画像でテンポよく。
また、シェアされた時に標示されるキャッチ画像(og:image)も重要ですね。
これを踏まえて記事周りの要素を洗い出してみると下記の通り。
記事ヘッダー

このエリアには、記事の概要がわかる情報をコンパクトに表示します。
- 著者情報(アイコン、著者名、著者ページヘのリンク)
- 記事公開日時
- 記事のカテゴリ
- 記事のタグ
- 記事タイトル
- シェアボタン
記事本文
- 本文
- キャッチとなる画像
記事下の記事メタ要素

記事を読み終えた訪問者が次にしてほしいこと、それは記事に対するアクションです。たとえば「ソーシャルにシェア」「関連記事や同著者の記事を読んで深堀り」「記事への第三者の反応を読む」など。記事を読んで満足していただいたら、何らかのアクションをしてもらいやすい位置に配置しましょう。
- 関連記事へのリンク
- 記事のシェアボタン
- 著者プロフィール枠
- 記事へのソーシャルの反応(Zenbackなど)
- 前の記事、次の記事への動線
サイト共通要素
サイト全体で共通する(=各コンテンツに依存しない)情報を置くエリアです。PC だとサイドバー、スマホだと記事メタ要素の後などに配置される事が多いですね。
訪問者がいくつかの記事にご満足いただけたら、次はサイト、またはその先の製品のアップデートにも興味を持ってくださるかもしれません。
より深くサイトや製品のことを知りたいと思ってくださった方に行って欲しいアクションのための動線を配置します。
講読(フォロー)系動線
再訪を促すための、サイト講読の動線を複数手段用意しましょう。
- フォロー枠 (このブログをRSS/TW/FB/G+でフォローする)
- メルマガ登録
- RSS登録
もちろん各手段で確実に記事更新情報の発信も忘れないように、ですね。
CTA(Call To Action, 行動喚起する動線)系

そして、問い合わせや資料ダウンロード、製品サイトへなどよりコンバージョンに近いポイントへの動線も、サイトの目的によっては必要です。
- お問い合わせ
- 資料ダウンロード
- 告知枠(セミナー/キャンペーン/新製品告知など)
などなど。
合わせて、Google Analytics のイベント機能などを活用し、各コンバージョンポイントの行動を計測する手段も必須です。
サイト内回遊を強化する動線
その他サイトをもっと知りたい、もっと他の記事も読みたい!と思っていただけた方のための情報を並べましょう。
- Aboutページヘのリンク
- 執筆者一覧
- カテゴリ一覧
- 月別アーカイブ
- 最近の記事リスト
- 人気の記事リスト
オウンドメディアのページ内要素を考えるにあたって、Six Apart ブログや他社オウンドメディアの要素を見比べながら、洗い出してみました。
オウンドメディアの運営目的によって、強調すべき要素や不要な要素もあるかと思いますが、ただいまこれらの要素を盛り込んだテーマ設計を進めております。今回の記事には書ききれませんでしたが、計測の仕組みやSEO内部対策なども意識しております。追加で、「こういう要素も欲しい!」などのご意見あれば、この記事の下のFacebookメッセージなどからぜひご意見くださると、うれしいです。
完成までの道のりは引き続きこちらのブログでお知らせしていきますので、お楽しみに!
【オウンドメディアに最適なテーマを作る!】 連載バックナンバー
Six Apart をフォローしませんか?






