オウンドメディアにGoogle AnalyticsやFacebook、Zenbackの設定をする方法
こんにちは。マーケティング担当の伊藤大地です。
先月から、Movable TypeにSix Apart ブログ風のテーマをインストールして、イマ風のソーシャル連携したオウンドメディア・ブログを構築する連載をやっております。テーマをインストールした前回に続いて、今回はオウンドメディアのアクセス数を増やすための基本的な設定として、Google AnalyticsやFacebook App IDの設定、Zenbackの設置をしたいと思います。
ここまでのテーマのインストールについては、前回の記事「Six Apart ブログ風のオウンドメディアを作ってみよう!」をご覧ください。

Zenbackの設置
まずは、最も簡単に設定が終わるブログウィジェット「Zenback」の設置です。自社サービスの紹介からで恐縮ですが、1回の設定で、Twitterやはてブ、Facebookなど複数サービスとの連携が済んでしまうので、最初に済ませてしまうのがオススメです。
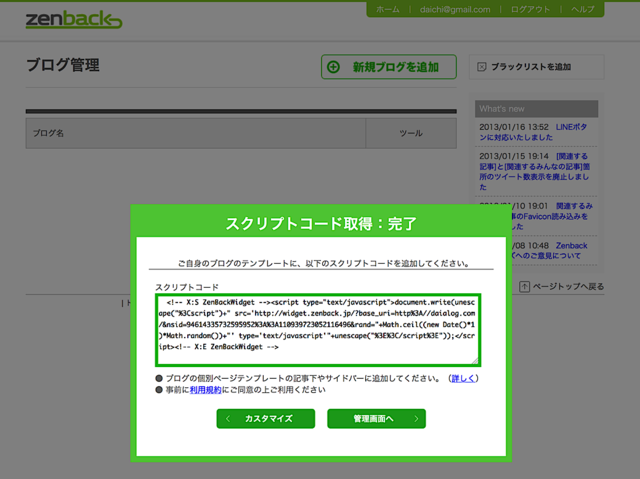
Zenbackのウェブサイトにアクセスし、ユーザー登録をします。進めると、ブラウザ上にスクリプトコードが表示されますので、コピーしてください。
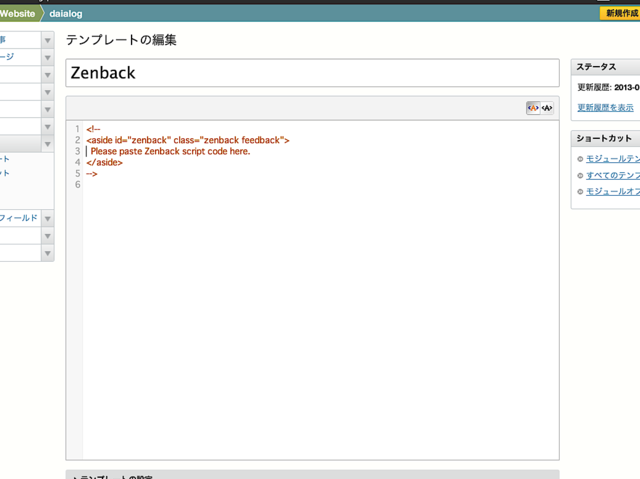
Movable Typeの管理画面にアクセスし、左のサイドバーから「デザイン」→「テンプレート」を選択。「テンプレートモジュール」から「Zenback」をクリックしてください。
Please paste Zenback script code here
と書かれている場所を選択し、先ほどコピーしたスクリプトコードをペーストしてください。そのあとは保存を押せばオッケーです。
Google Analyticsの設定
次はアクセス解析の定番、Google Analyticsを設定しましょう。
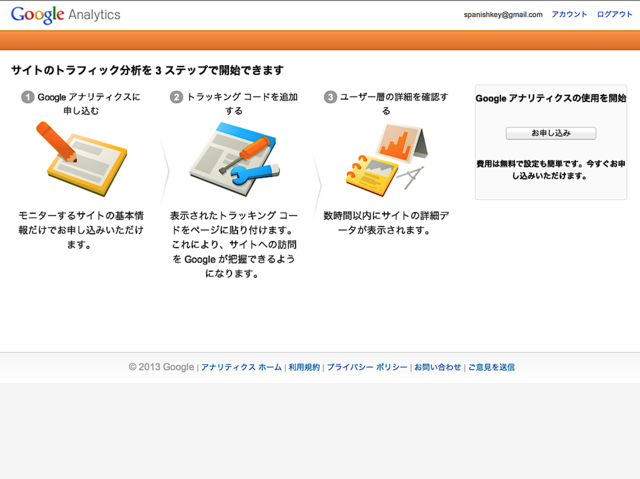
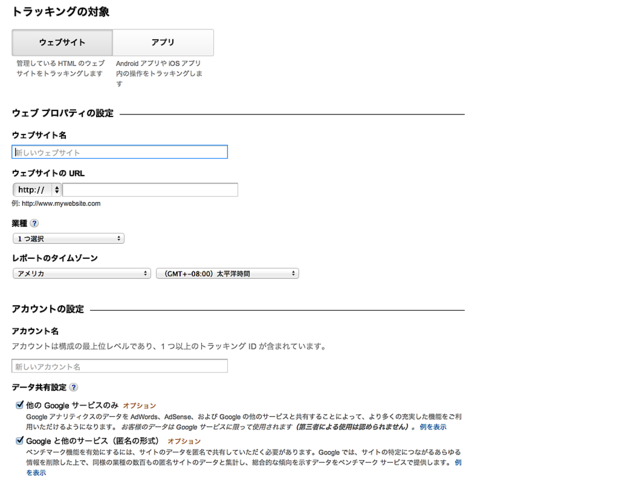
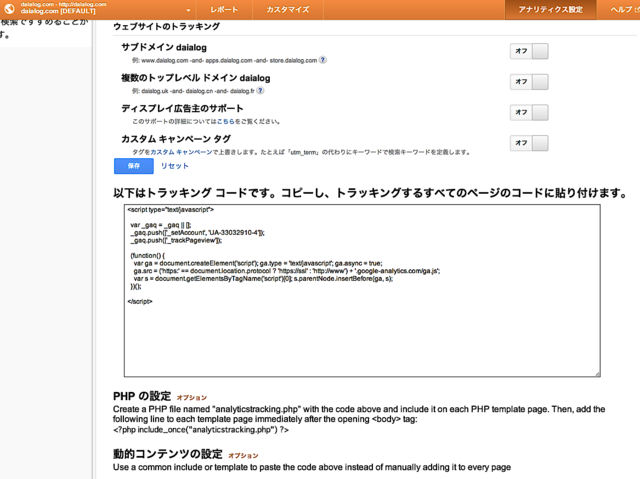
Googleアカウントにログインした状態でGoogle Analyticsのウェブページにアクセスします。使用開始の申し込みボタンを押し、サイト名、URLなどを入力し、「トラッキングコードの取得」をクリックすると、トラッキングコードが表示されます。これをコピーしてください。
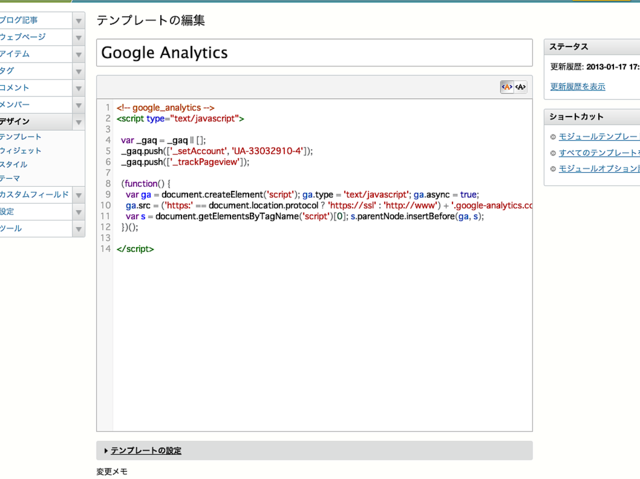
Movable Typeの管理画面にアクセスします。先ほどと同じように、左のサイドバーから「デザイン」→「テンプレート」を選択。「テンプレートモジュール」から「Google Analytics」をクリックしてください。2行目に先ほどコピーしたコードをペーストして保存してください。
Facebook App IDを設定しよう
最後に、Facebook App IDの設定をします。この設定をすることにより、Facebook上でのいいね数やシェア数の推移などを見ることができます。FacebookにはApp ID、Admin IDなど複数のIDがありますが、その違いに関しては、以下の記事を参照ください。
Facebookインサイト設定の落とし穴、app_id, page_id, admins の違いとは
まずは、ブログをFacebook Appとして登録します。
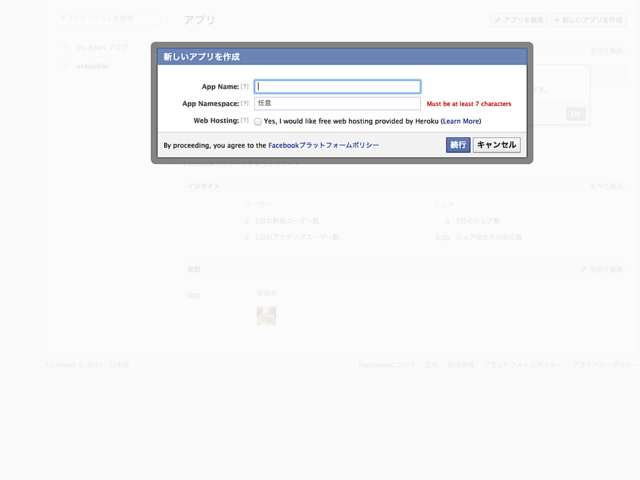
Facebookにログインし、右上の歯車ボタンをクリックすると、メニューが現れます。ここから、「アプリを作成」を選んでください。次の画面で、もういちど「新しいアプリを作成」をクリックします。ダイアログが現れますが、英語なのでご注意ください。App Nameにはブログ名など任意の文字列を、App Namespaceにも同様の文字列を入れてください。両方とも、半角英数である必要があります。一番下のチェックボックスにはチェックを外した状態のままでOKです。
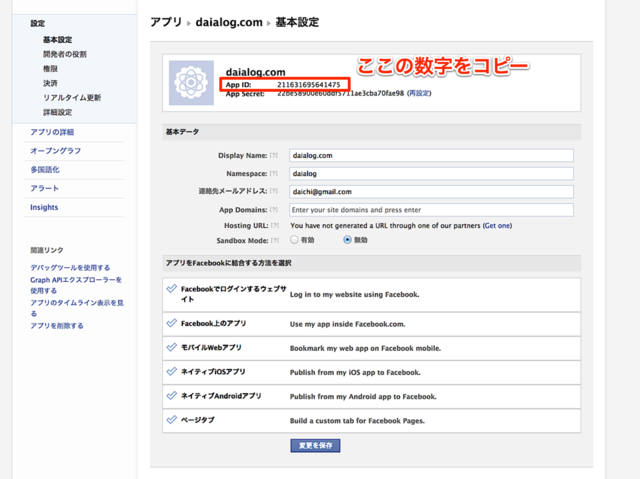
ここまできたら、「続行」ボタンを押します。すると、App IDが表示されますので、コピーしてください。
Facebookにログインし右上の歯車をクリック。「アプリを作成」を選ぶ。

ここからは先程と要領は同じ。
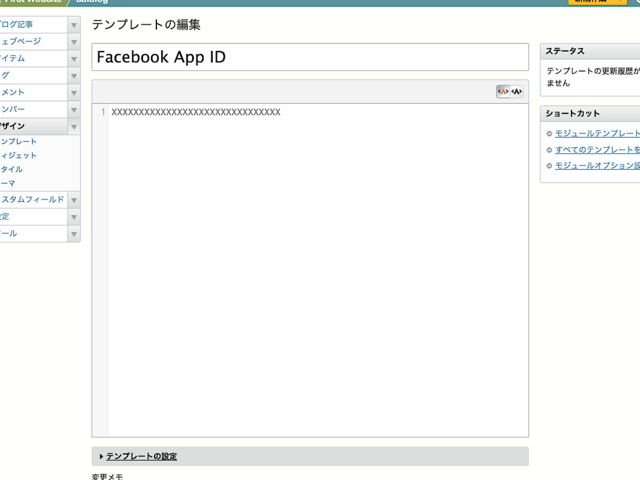
Movable Typeの管理画面にアクセスします。先ほどと同じように、左のサイドバーから「デザイン」→「テンプレート」を選択。「テンプレートモジュール」から「Facebook App ID」をクリックしてください。XXXXXXXと仮の文字列が入っているので、それらに代えて、さきほどコピーしたApp IDをペースト。保存すればOKです。簡単でしょう?
ここまでで、基本的なソーシャル連携のカスタマイズができました。次回はさらに、細かいところのカスタマイズをしてみましょう。ではまた!
Six Apart をフォローしませんか?